Last night at Grief Club (the monthly drop-in on Zoom hosted by Hospice PEI), this quote from John Green was read at the end:
Maybe there’s something you’re afraid to say, or someone you’re afraid to love, or somewhere you’re afraid to go. It’s gonna hurt. It’s gonna hurt because it matters.
I’ve never been one for weighty aphorisms, especially those from 43 year old YA authors (who aren’t named Dave), but this one held some weight for me.
I’m a little in awe of how much I get out of Grief Club: having a place to go every month where it’s not weird to talk about the dead we loved is such a privilege.
Paul Capewell posted this in the comments, but it bears the stronger light of a bona fide post: A Mile an Hour is a film by and about Beau Miles:
A different kind of marathon; running one lap an hour for 24hrs around my perfectly mile long block. The rest of the time I do as much as possible; making things, odd jobs, fixing stuff. It’s about running, doing, and thinking- the potentials of single day.
It’s an inspiring film on many levels (I love the indoor-outdoor workshop/fire/kitchen), and one that prompts me to think, at the very least, that I should set out to walk at least a mile every day, and to accomplish at least one thing every day. Because one mile leads to two, and one accomplishment leads to another.
Indeed, counting up today’s accomplishments, I found myself unusually accomplished. I only walked a couple of kilometres, but I accomplished a lot:
- Got my hair cut.
- Patronized The Bookmark and picked up some very nice writing paper from Japan, and a Christmas gift for Oliver.
- Bought some stamps (very nice Maud Lewis ones) at the post office.
- Sent a fan letter to the makers of 1Password in the mail.
- Learned how to license a photo from The Guardian for publication in a book.
- Accidentally made the acquaintance of an artist/dancer in the UK, and someone from “a community of singing bowl, tingsa bells and gong makers” via the comments here.
- Sent 48 email messages to friends, family, colleagues and strangers.
- Made a number of edits to OpenStreetMap for Cochrane, Ontario, for the area around the water plant (following up from yesterday).
- Continued to proofread a book I’m in the final stages of production on.
- Made four blog posts here (soon to be five, when I press Save).
- Started to plan for holiday meals, following the over-eager lead of Oliver.
- Ordered a print of a photo of Catherine for her mother.
- Received a photo of my great-great-great-great-grandfather, Nathaniel Caswell, in the email.
That doesn’t include my day-job-work; while it continues to be fulfilling, and involves accomplishments, its mandatory quality exempts those from consideration, at least measured against the Beau Miles yardstick.
The Bookmark has this delightfully-lettered sign on the end of a shelf in their pen and pencil section:

It’s hard to write this without appearing, well, pervy, but the world of human contact in my life has receded to that offered by haircuts and plasma donations and, frankly, I’ll take what I can get.
This has nothing to do with the sexual realm–I’ve no interest in sex with my phlebotomist–but rather with simple human contact, a need I heretofore never saw as something distinct unto itself, and certainly never felt comfortable writing about.
I started the year off right, when I hugged hundreds of people at Catherine’s Celebration of Life, and the memory of that has buoyed me ever since.
I’m not shopping around for hugs, especially during these times when hugs can kill, just stating something out loud so that I can admit its absence to myself. And, perhaps, to suggest, as my friend Frances is fond of writing, “hold those you love close,” cause you won’t know what you got ‘til it’s gone.
Mandatory mask wearing in indoor public spaces kicked in at midnight here, and the evidence is clear, as walking downtown this afternoon, even though the requirement applies only to indoor spaces, near everyone was wearing a mask outside too.
I’m not sure whether this is from an abundance of caution, or due misinterpretation of the rules, but I can’t say that I mind, as many of the sidewalks in town don’t allow a 2 metre separation when passing.
I was downtown on my way to get a haircut (87 days after my last one for those playing the home game); the haircut itself, by a new barber at Ray’s Place, was expertly conducted without need to remove my mask at all.
From my new barber I learned about “hair splinters.” Freshly cut hair is very sharp, i was told, and, just like a wooden splinter, but perhaps even more insidiously, can worm its way into the skin. A constant occupational hazard for barbers, apparently, and a bit like working with fibreglass insulation. I had no idea.
If you see me walking around town, masked and with a new haircut, I wouldn’t mind at all if you said “hey, you got your haircut!” It turns out that one of the many things I miss about Catherine is her exclaiming exactly that when I’d come home after an unexpected one.

Phoebe Bridgers new album, Copycat Killer, dropped today: four tracks of Bridgers covering her own work, with an orchestral background. At least a couple of them are, to my ears, more satisfying than the originals.
Sometimes covers, whether from the original artist like this (and Joni Mitchell’s orchestral covers of her own classics), of by others, can be improvements over the original: Jonatha Brooke’s 2004 cover of The Alan Parsons Project’s 1982 Eye in the Sky, for example, is clearly an improvement (although the original has its place in the 1980s musical canon).
Randy Newman’s original I Think It’s Gonna Rain Today, you would think, is impossible to top. Did Sidsel Endresen and Bugge Wesseltoft’s cover do it? Perhaps not. But their cover is wonderful nonetheless.
Depending on your tastes, you might find Eddie Berman and Laura Marling’s cover of Bruce Springsteen’s Dancing in the Dark better than the original. Or you might find the mere suggestion sacrilege.
Others?
I’m not here to make you comfortable. A helpful parable about parenting an autistic child. And about how to live in this world in general.
My great-grandfather, Edgar Caswell, wrote a brief history of the town of Cochrane, Ontario, where he lived for the balance of his life, in the program of the 1950 Cochrane Old Home Week:
Looking Back on the First Forty Years
Cochrane Town, and the District surrounding it, had its beginning some 40 years ago in an almost unknown part of Ontario—the country lying approximately half way between Quebec and Winnipeg, the Great Lakes and James Bay. In the heart of this territory, at the junction of the Transcontinental (now the CNR) and the Temiskaming and Northern Ontario (now the ONR) railways, the first town sprang up, and almost immediately began to function as the mother of this vast Northland.
Like mothers of those pioneer days, the new community had no easy life. It had to establish itself and provide everything—roads, sidewalks, waterworks, sewers, light and power, municipal organization and buildings, police and fire services, schools, churches—all the services that a modern municipality needs, besides housing for its own citizens and the “corners and goers”.
The infant town was hard hit at many times and in different ways, but its cruelest enemy was fire. It might be said that Cochrane was built on a brush pile, and the ground was never really cleared until the 1911 fire did it. Then the people of the town realized what they were up against and set themselves to guard against recurrence.
Despite their efforts, the business section of the town was nearly all burned out again in 1916. Since then we have had several very close calls as fire crept in on the community from almost all directions. The danger from fire actually increased as clearing progressed, as the ground, stumps and remaining brush dried out. Fire could travel more quickly, and on some occasions became so hard to control that all men of the town had to be called on to help save the buildings.
Then there was the typhoid fever epidemic of twenty-five years ago, to which one of every four residents fell victim.
It is plain that Cochrane did not make her start with a silver spoon in her mouth. But these obstacles only seemed to draw her citizens more closely together, as the necessity for working in harmony created a spirit of friendliness and good will. Through the courage and perseverance of its early pioneers the town has overcome many, if not all, its handicaps, and has played a major part in the peopling and development of the many towns and communities which have sprung up around — Timmins, Noranda, Kapuskasing, Kirkland Lake, Rouyn, Hearst, Iroquois Falls, Moosonee, Smooth Rock Falls, and almost every point between. Its people have both watched and helped in the development of the great Northland in things ma-terial, governmental, educational and spiritual.
Today the town of Cochrane well deserves the descriptive titles which have been given it — the Gem of the North, the Hub of the North, the Key of the North, the Mother of the North.
I had never heard of the typhoid epidemic in Cochrane before; I found this story in the Porcupine Advance for April 4, 1923:
Fever Epidemic Now on Decline in Cochrane
Total cases, 476… Eight Deaths, Water Supply Replaced. Board of Health Re-Organized.
The typhoid fever epidemic in Cochrane is now on the decline, according to an announcement last week by Dr. W. E. George, District Officer of Health, who spent two weeks in Cochrane in charge of the Provincial forces fighting the disease. The number of cases now total 476, there have been eight deaths, and the epidemic has resulted in a general rep!acement of the town’s present water supply. The local Board of Health which previously was in an unorganised state has been completed and consists of the Mayor, Dr. R. Iron, and J. Beeman, A chloration plant has been installed and arrangements made to secure the town’s water from a pure source of supply. The cost of fighting the epidemic, which included the installation of about 80 typhoid beds as well as the services of almost a dozen nurses, will amount to several thousand dollars and means an added burden to the already stringent condition of the municipal finances.
The fight against the epidemic during the recent severe weather was serious work. For many days the temperature was far below zero and on Tuesday last week was 25 below, below, with a bitter gale blowing 50 miles an hour. The work of visiting the various homes with information and supplies for treating contamination preventing further spread of the epidemic was done by four Provincial Health Nurses. Misses Halley, Heeley, MeEwan and Bowman. This is practically the first instance since the introduction of health nurses in the Province that their services have been organized with such effect. Besides these were done nurses recruited from New Liskeard, North Bay and Toronto.
Two weeks have not passed since the installation of the chlorine plant at Spring Lake, the source of the contamination, as as two weeks is the incubation period for germs, the physicians believe that further outbreaks of the disease will only result from infection of existing cases or the cases of exceptionally long incubation. The usual mortality rate in such epidemics is 15 per cent, and even though the death rate may be doubled, the mortal seriousness of the epidemic will have been low in comparison to the number of cases. A notable feature has been that in families of doctors and others where early precautions were taken and vaccine used there is no trace of typhoid.
Typhoid is “is a bacterial infection due to a specific type of Salmonella.”
While Spring Lake is no longer the source of the town’s drinking water–it’s served by groundwater from three wells–the water plant and the wells are on the shore of Spring Lake, so the geography of the town’s water supply remains much the same as it was a century ago.
My cashier at Riverview Country Market said “it’s exactly as amazing as you think it will be,” which I took to mean “like jumping into Wonka’s chocolate river.” And it’s pretty close.
Made in Newfoundland. One ingredient. Not cheap. But worth it.

Apple’s Photos apps, across iOS and Mac, have matured very nicely since the days of iPhoto. One of the things they do remarkably well is face recognition; because of this, I have a huge collection of photos that have been automatically identified as being of Catherine. Which is great.
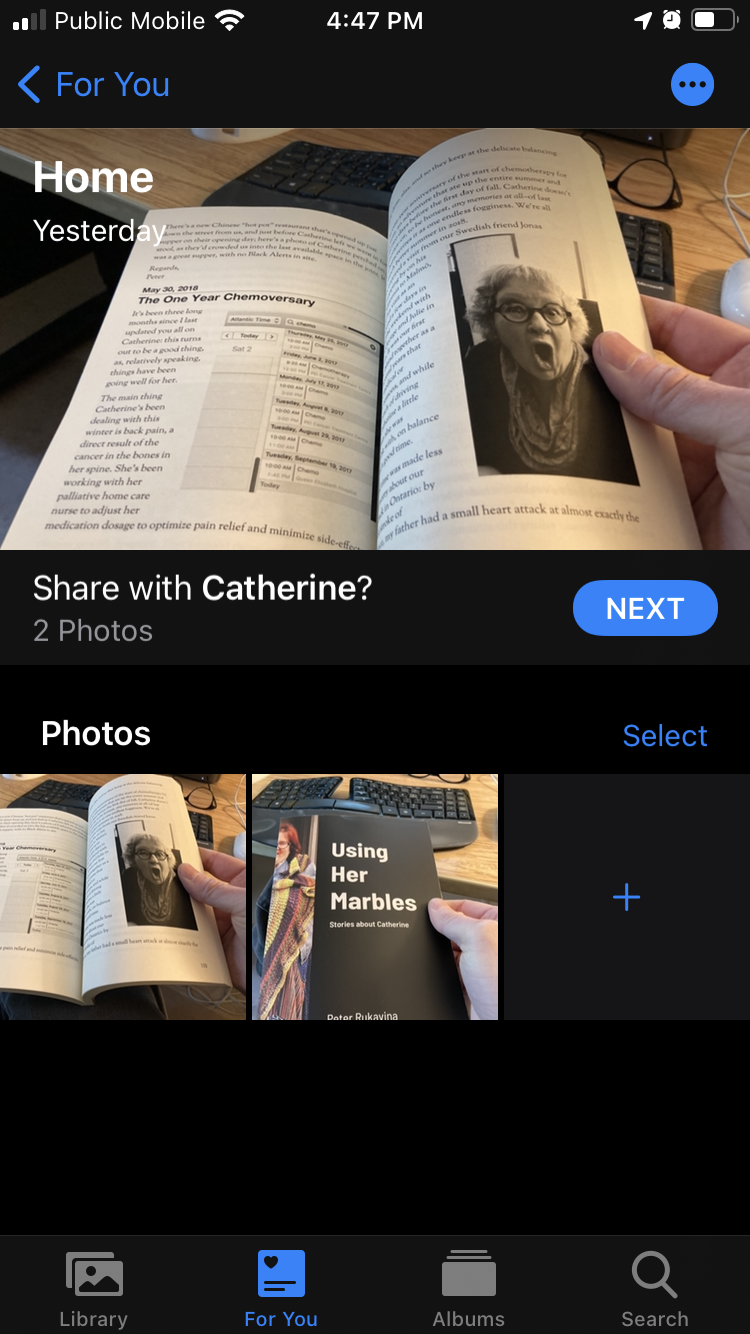
Except that my phone, in a drive to be helpful, does things like this:

That’s a new photo of Catherine (inside a work-in-progress), and so my phone, recognizing this, suggests that I share the photo with Catherine.
But Catherine died 10 months ago.
I could, I assume, remedy this by some combination of deleting Catherine from my contacts and removing her from the list of recognized people in Photos, but I don’t particularly want to do either of those things.
What I want is a way of telling Photos that Catherine died, and some control over how that gets handled; a slider, perhaps, ranging from “never show me this person ever again” to “I wanted to be reminded often of this person,” along with some automatic steps, like my phone no longer offering to share things with them.
It seems like all the pieces of doing this are already in place; it would be a helpful, humane thing for Apple to implement.
This is a list, which I’ll add to as I encounter new things, of ways in which content on this blog has disappeared over the years.
- Share on OVI: As documented here, for a time in 2008 I embedded photos from Nokia’s Share on OVI platform in blog posts. Nokia eventually shut this down, and all the embedded photos are lost as a result. I’ve been able to recover some of them, manually, when I saved them elsewhere, and I’ve been working at updating blog posts, day by day, when I encounter these.
- RealAudio at CBC: CBC Radio used to post the occasional radio piece I contributed to, like this one, in RealAudio format. RealAudio is a dead format, and the CBC broke all the links to these files in any case. They weren’t scraped by the Internet Archive either.
- YouTube Flash embeds: I used to post videos here by uploading them to YouTube, then copying and pasting the YouTube Flash embed code into the source of posts. That all broke when I started to user browser that didn’t support Flash (and Flash support, web-wide, is coming to a complete end soon). Fortunately the videos are still on YouTube, so I’ve been downloading them, transcoding, and uploading them to a server I control, and then simply embedding them with a video element. I described this process here.
 I am
I am