Oliver picked up new eyeglasses this afternoon, the first new pair since his stylish orange and blue ones, now retired, from spring 2017.
We returned to Matheson Eyewear, and received customary good service and fine selection.

Catherine was clearly the liaison to pioneer days in our household; had the end times arrived before she died, it would have been her out in the yard keeping the cooking fire burning and tending the potato batteries to keep our laptops charged.
As such, any responsibility for cast iron cookware was clearly in her bailiwick. As a result, our trusty cast iron frying pan sat unused and unloved in a corner for most of this year.
Then, recently, Dave Atkinson, who has more than a trace of pioneer-liaison in him, wrote lovingly about his own cast iron; then I read a glowing reference for cast iron in my recipe for squash and chickpea skillet pie in a cookbook. And so I decided it was time to learn how to season the unloved frying pan.
Fortunately I found a “this is really simple; don’t overthink it” guide online: rub oil all over the pan until it positively glows, in the oven for 30 minutes at 400°F, repeat. I repeated 3 times. The result: a beautifully seasoned piece of pioneer non-stick cookware.
I celebrated by making said squash and chickpea pie.

Friend of the blog, and friend of the Island, Nell Bang-Jensen is one of the creative forces behind Philadelphia’s Theatre Horizon, a theatre that is making the best of coronatimes by launching myriad bold new ventures, including Virtual Drama Experience for children, a move to Zoom for their Autism Drama Program, and a series of works presented from home called Art Houses:
Professional award-winning theatre artists are paired with local area households to create an evening of original theater. Each performance will expand on the concept of family in the era of quarantine and explore the sensational moments that can be found within the familiar every day.
The first Art Houses production is coming up on December 5, 2020 on Zoom:
Meet Becky Bradbeer, a fierce lover of theater, as she creates her own performance from home. Exploring ideas of independence, caregiving, and performativity while living in a body with cerebral palsy, Becky opens up the curtains to her vibrant life and the unexpected turns that lead to this moment in the pandemic.
Better than your average Zoom, the work includes a package-in-the-mail:
Ticket holders will also receive a “mystery box” in the mail before the performance with contents chosen by Becky. These boxes will provide a tactile relationship to the performance, and mimic the surprise of a live show.
I’ve purchased two tickets, and encourage you to consider joining us in the virtual audience.
Non la is the name for a traditional Vietnamese conical hat; it’s also the name of a new vegetarian café on University Avenue (bringing the number of Vietnamese restaurants in Charlottetown to nine; I’ve updated the map accordingly):

Although today was the Remembrance Day holiday here in Charlottetown, Non La was open, and I took the opportunity of Oliver and I being home for the day to place an online order; we then walked up, in the late autumn sunshine, to pick it up.

Despite having ordered 30 minutes previous to our arrival, we had to wait a bit for our order–two bánh mì, a smoothie and a brown coffee–to be ready. We were given glasses of water and invited to sit while we waited; there’s a pleasant little dining room out front with seating for about 8 people.
The wait was worth it: we collected our food and walked over to the Prince Street School steps to eat it. The bread was perfect, and the sandwich well-spiced and very tasty. Non La catapults to near the top of my bánh mì preferences in the city (imagine being able to have enough places to get bánh mì in Charlottetown that one can have preferences!).

Non La is having its official grand opening from November 18 to 25, 2020, and offering 15% off all orders that week.

Thanks to Martin and his foodie contact for pointing the way.
I love the Swedish sitcom Kärlek & Anarki, Love & Anarchy on English Netflix, something fierce.
I have not laughed out loud at my television so much for a long, long time.
Addendum: things turn from slapstick to sex to mental health drama as the series progresses.
I sent my friend Martin an email wherein I tried to explain how to include a mailto: link in his blog posts to make them easier to share.
My overly-technical email failed at its task, and Martin asked me to elaborate.
So here is my next try, purposefully from first principles. I may fail again, but I will keep trying.
The Internet is links.
Here’s a link to the Wikipedia page about Perušić, Croatia.
If you click that link, your browser will switch from viewing this here blog post to viewing that page.
Under the hood, this link, in HTML (which you can think of as “the code that makes the web work” for now) looks like this:
<a href="https://en.wikipedia.org/wiki/Perušić">link to the Wikipedia page about Perušić, Croatia</a>
Let’s walk through this, from the middle outward:
The
link the Wikipedia page about Perušić, Croatia
part is easy to understand — it’s just the words you see in your browser.
This text is surrounded by the parts of HTML that you don’t see in your browser, and these are set off by < and > marks.
Before the text is:
<a href="https://en.wikipedia.org/wiki/Perušić">
and after the text is:
</a>
Notice how they form a sort of interlocking pair of — an opening and a closing, if you will.
The opening says “this is a link, and here’s the address of the web page it’s a link to.”
The closing says “this is the end of the link.”
The end result is that to link the Wikipedia page about Perušić, Croatia.
Here’s another link, in HTML:
<a href="http://projectheavenonearth.com/star-is-born/">Martin's blog</a>
The same rules apply: a bit of text, Martin’s blog, surrounded by HTML that declares “this is a link, and when it’s clicked, here’s the address it should lead.”
When the HTML becomes a web page, like this one, that link looks like this: Martin’s blog.
Links like this are, arguably, the only really interesting part of the web; everything else is window dressing. So if you can understand links, you can understand most of what’s important about the web.
In fact you can probably, knowing what you know now, understand what this means:
MLAs from the <a href="http://greenparty.pe.ca">Green Party of PEI</a>
form the <a href="https://peigreencaucus.ca">Opposition Caucus</a> in
<a href="http://princeedwardisland.ca">Prince Edward Island</a>.
There are other kinds of links!
All of the links I’ve included above are to other web pages — that’s why the “href” parts of them all start with http:// or https://, as that’s how web page addresses all start.
But there are other kinds of links too, like this, for example:
<a href="tel:1-800-ONTARIO">Ontario Tourism Information</a>
Notice that bears all the hallmarks of a link — it has a bit of text, surrounded by some HTML, and that HTML kind of looks like the HTML used to link to a web page. But instead of starting out with http://, this link starts with tel:, and in a browser it looks like:
That’s not a link to a web page, it’s a link to a telephone number. And, indeed, if you’re reading this post with a device, like a phone, that can make phone calls, clicking that link will connect you to the Ontario Tourism telephone number.
A link that creates an email message
In addition to tel: links, which create telephone calls, there are also mailto: links, which create email messages.
Here’s one, for example:
<a href="mailto:mainstreetpei@cbc.ca">CBC Mainstreet</a>
In a browser, that link becomes a link to sending email to CBC Mainstreet.
Like this: CBC Mainstreet
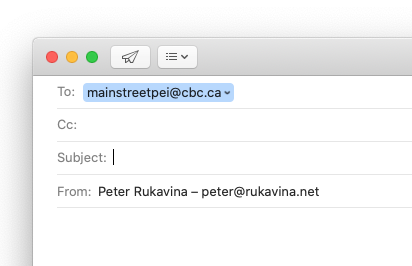
And if you click that link, your email program will start up and prompt you to send an email:

Most of the time mailto: links like this are used when the author of a website wants to give you an easy way to contact them, like “send me an email if you need more help,” a link that, under the hood, looks like this:
"<a href="mailto:peter@rukavina.net">send me an email</a> if you need more help"
And sometimes those links go one step farther, and suggest a subject, and maybe even a body for the email, like this:
<a href="mailto:peter@rukavina.net?subject=Help!&body=I%20need%20help%20with...">send me an email</a>
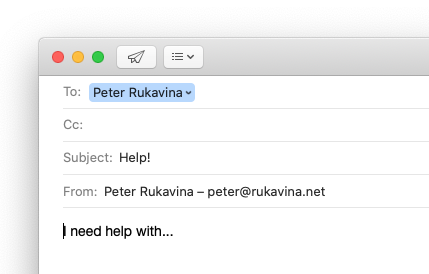
That link looks more complicated than it should because the spaces in the link have been replaced with “%20”, but in a browser it looks like send me an email and if that’s clicked, the email program opens up like this:

Notice how the “To” is filled in here, as before, but also the “Subject:” and the start of the body of the email.
And if you go back and stare at the HTML that made that:
<a href="mailto:peter@rukavina.net?subject=Help!&body=I%20need%20help%20with...">send me an email</a>
you can see each part of that:
- the email address, peter@rukavina.net, comes right after the mailto:
- the subject of the email, Help! is introduced with ?subject=
- the body of the email, I need help with…, with all of its spaces replaced with “%20”, so I%20need%20help%20with…, is introduced with &body=
That’s obviously a more gobbledegooky looking link than a simple link to a web page, but the underlying principles are all the same.
Share this blog?
In all the example mailto: links above, the email address to send to is already filled in, which is fine if you want to create a link that sends an email to a specific person. But what if you want to create a link that allows someone to easily share an email to someone they choose?
Like this link:
which comes from this HTML:
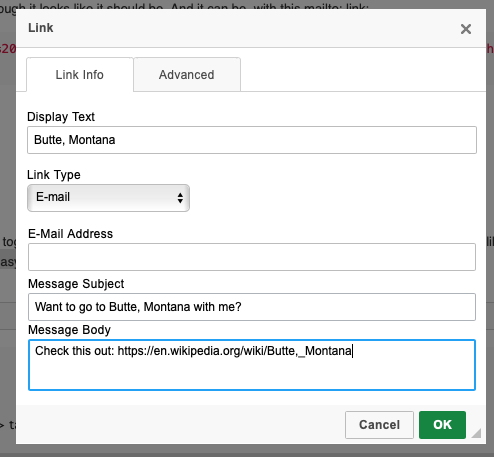
<p><a href="mailto:?subject=How%20mailto%20links%20work&body=Check%20out%20https%3A%2F%2Fruk.ca%2Fcontent%2Fmailto-links%0A%0A">Share this blog post</a></p>
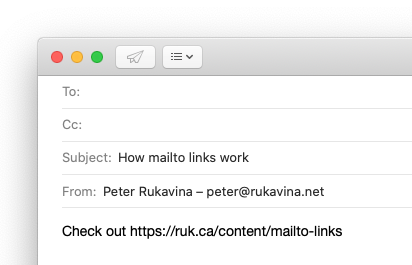
Click that link, and an email message with the recipient waiting to be filled in gets created, like this:

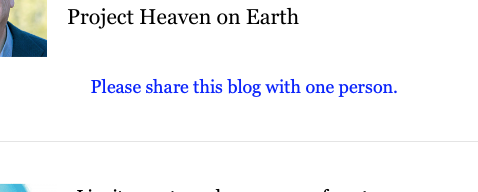
And that’s exactly the kind of mailto: link I was suggesting that Martin use in his blog posts, like this blog post, where, right now, he has a call to action without any easy way of executing that action:

That “Please share this blog with one person” isn’t clickable, although it looks like it should be. And it can be, with this mailto: link:
<a href="mailto:?subject=Martin%20Rutte%3A%20A%20Star%20is%20Born&body=Check%20out%20http%3A%2F%2Fprojectheavenonearth.com%2Fstar-is-born%2F">Please share this blog with one person</a>
Which, in a browser, looks like a link, and is a link:
Please share this blog with one person.
This is way, way too complicated!
Yes it is.
Fortunately, most of the time you’re not going to be hand-stitching together HTML when you’re writing a web page, you’re going to be using something like Drupal or WordPress, or some other content management system, and those systems generally make creating links really easy, like:

Okay, Martin, over to you…
Let me know what parts of this need work.
That, too, is a mailto: link. Click it.
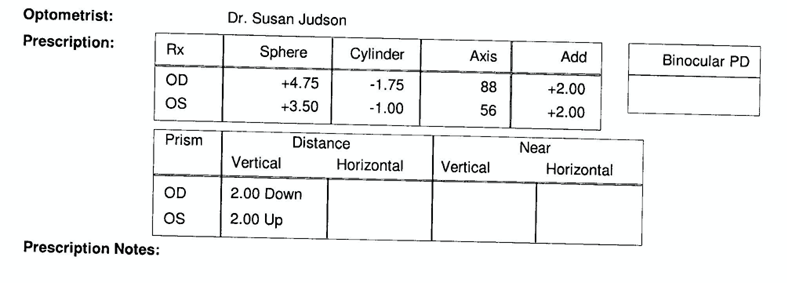
My eyes are out of whack, so for the last three weeks I’ve had a stick-on fresnel prism stuck to the inside of my eyeglass lenses to see if the extra prismatic juju could offer me some relief (against the headachy vertigoy hard-to-scroll-on-a-computery feelings I’ve been having for a long time). Today was the day to have Dr. Judson, at Charlottetown Vision Care, do a re-exam to see if the juju is helping.
It also happened to be a day with a temperature of 19ºC, so the combination of a place to go, with excellent cycling weather, added to a desire to try out a new over-the-top-of-UPEI route, spurred me onto my bicycle for the trip.
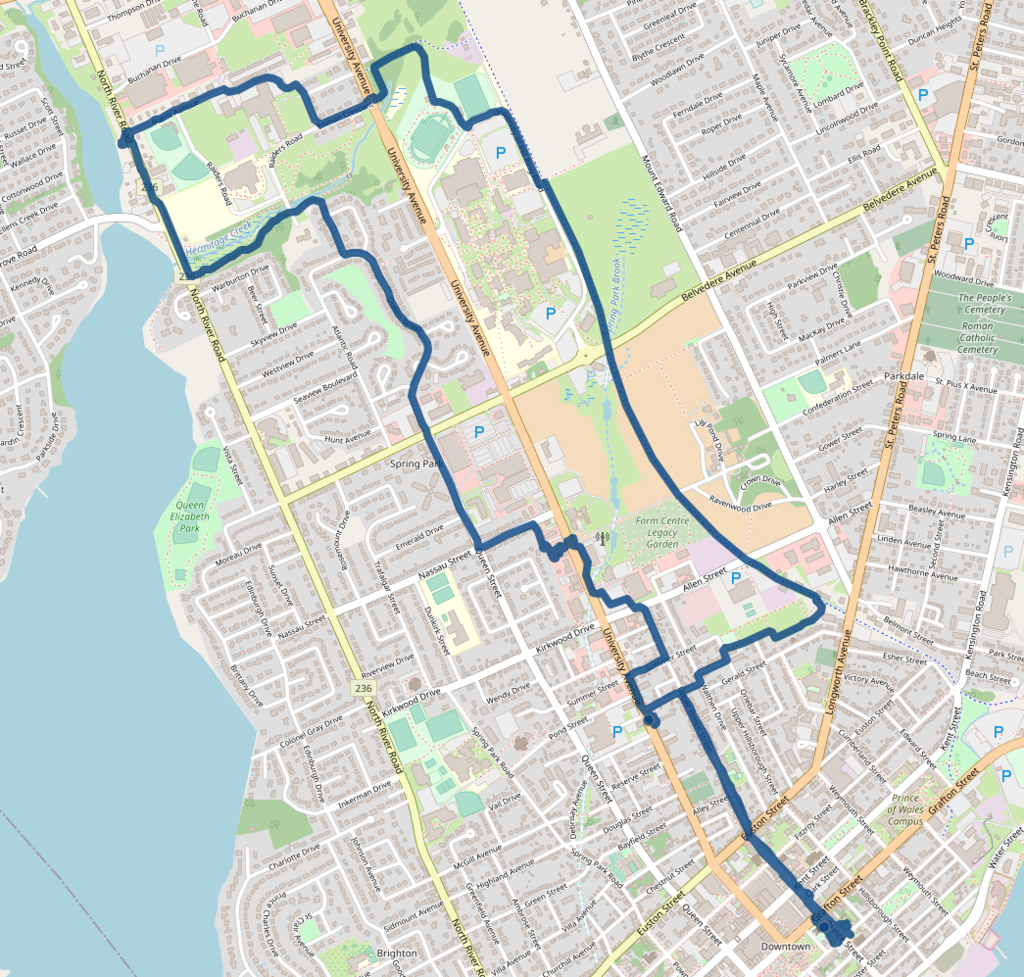
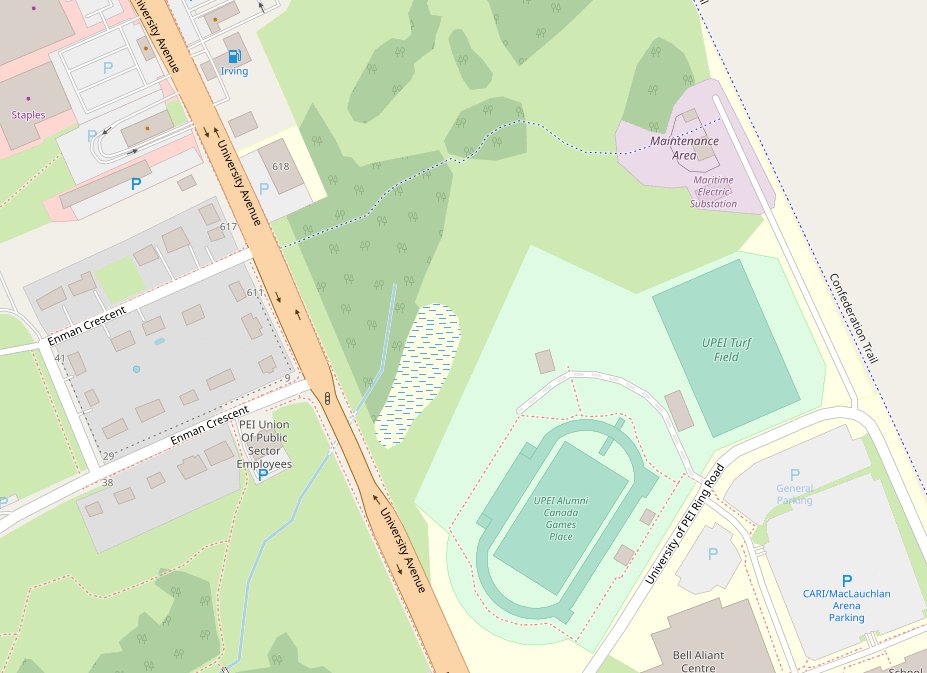
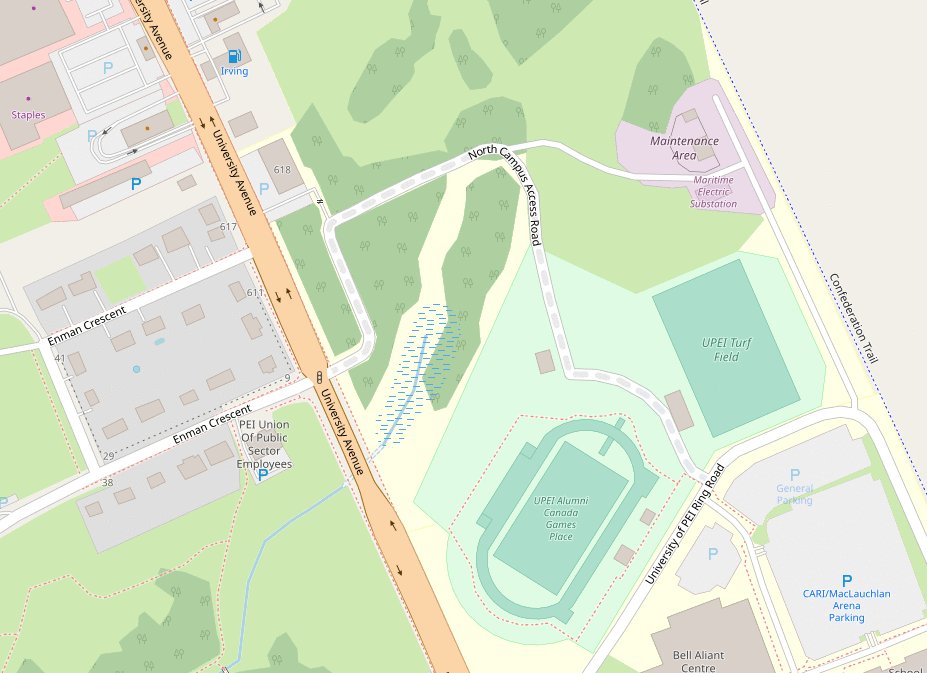
I cycled up Prince and Upper Prince to Gerald, right through Orlebar Park to join the Confederation Trail, and then up the trail to the University of PEI. The new northern road across the top of campus isn’t open to vehicles yet, but it’s certainly ready for cycling, and so I enjoyed its buttery smoothness all to myself (and was dismayed to discover that its putative active-transportation-friendliness is limited to a small section toward University Avenue). From University Avenue I cycled up Enman Crescent to Royalty Centre, then through the back parking lot to Burns Avenue, where I ended up directly across the street from the office I was headed to (the only fly in this ointment being there’s no pedestrian crossing on this stretch of North River Road for blocks in either direction, so I had to ford the traffic). The trip took 20 minutes.

It turns out that the juju is, indeed, helping, and so my new prescription has a 2-down, 2-up prismatic superpower built into it:

At the end of my eye exam, I suggested to Dr. Judson that she look into the City of Charlottetown bicycle rack cost-share initiative, as the new connectivity to the Confederation Trail afforded by the new UPEI road means that it’s easier than ever to cycle to an eye exam (and she confirmed that cycling, like all things that contribute to general fitness, is good for your eyes).
For the ride home, with visions of Madame Vuong’s bánh mì dancing in my head, I took an alternate route: down North River Road to the Hermitage Creek trail, along the trail to Doc Blanchard, along Doc Blanchard to Queen, south on Queen to Nassau, and then along Nassau to my sandwich (enjoyed on the warm and sunny lawn of the Research Station across the street).

For a second act, I stopped at Outer Limit Sports on my way home to pick up a new saddle for my bicycle (they’re not called “seats” anymore, I learned). I picked out a nice used CCM one for $25, and supplemented it with a replacement water bottle holder (which I’m sure has a cycling-insider name, like “water creche” or something); both replaced original 20-year-old equipment.


As a special bonus contribution to cyberspace, I used the traces my phone gathered on my cycle to update OpenStreetMap, replacing the sketched in path from last year with the finished access route:


 I am
I am