Until this weekend anchovies were a mythical beast, never encountered, but often referred to in popular culture, frequently preceded by “hold the…”, and certainly something I’d avoid if offered.
But then, Thanksgiving.
There was a decision to have a Rukavina family lasagna meal on Saturday. Mike would make the lasagna, from Mom’s recipe, and we would be responsible for the Cæsar salad, the drinks, and the dessert.
“Will you make the salad dressing from scratch?”, Lisa asked, with a tone that suggested that a real adult would, definitely, be making the salad dressing from scratch.
“Of course,” I said, as though that had always been the plan.
The Internet is preloaded to assume anchovy aversion in its presentation of Cæsar salad recipes, often leaving them out entirely, or listing them as “optional.”
There was also the issue of the heart of the vrai dressing being a raw egg, something that, in the Rukavina culinary universe, was anathema. To say nothing, for some parts of the family at least, of the vehement anti-garlic stance.
Which is to say that my first go at the dressing was a stripped-down version that omitted anchovies, garlic, and eggs altogether.
This might have you asking “why bother,” and the result was a sort of “watery tasteless mayonnaise” that never fully emulsified. We made the decision to just go with it, put the mason jar of it in the fridge, and went on with the day.
But I couldn’t do it. I couldn’t serve that dressing, or at least only that dressing; I felt called to put aside my preconceived notions, and dive all-in.
I found another recipe, this one with no hesitations. I bought the last tin of anchovies at Kent Street Market, and reassembled the other ingredients, this time with garlic and egg. I followed the “immersion blender” version of the instructions. Made a paste of the anchovies and garlic, drizzled in the olive oil. The result was, relatively speaking, divine.
Mindful of my larger family’s preferences, I prepared another version, anchovy and garlic-free. It lacked the kapow of the full version, but was nice and creamy at least.
In our various ways, we enjoyed a lovely Cæsar salad for Thanksgiving, went through three heads of Romaine lettuce, plus some aftermarket leaf lettuce additions when the bowl ran dry.
I feel like I have a new salty fishy kapow-offering friend in my culinary reportoire.
Once you’ve embraced anchovies, they pop up everywhere, it seems.
The very next day’s episode of Jeremy Cherfas’ Eat This Podcast was a deep dive into anchovies and their role in Basque cuisine:
Anchovies can be very divisive; some people absolutely cannot stand them. I can’t get enough of the little blighters. What’s the difference? It might be as simple as the way they’re stored.
At the Dublin Gastronomy Symposium this past summer, I was delighted to learn one crucial way to improve any tin of anchovies: keep it in the fridge until you’re ready to use it.
Marcela Garcés is a professor at Siena College in New York, and as a side hustle she and her husband Yuri Morejón run La Centralita, a culinary studio that aims, among other things, “to teach guests about anchovies as a gourmet food in context”. As a result of our conversation, I now hold anchovies in even higher regard.
It’s worth a listen to the entire episode, as Marcela is engaging and very anchovy-aware. You may emerge, as I did, wanting to book a flight to Bilbao.
And then, again, today.
Patrick Rhone pointed to a book recently published by his tax accountant, A Season for That, that details a 6-month sojourn to the south of France the that author, Steve Hoffman, a food writer and Francophile in addition to accounting for taxes, undertook with his family.
This naturally led me to Hoffman’s blog, where I found a post art and anchovies on the vermillion coast that described an anchovy transition similar to my own. He writes, in part:
But shortly after the turn of the century, I fell in love with Alice Waters. (You might know her as, oh, the chef/owner of Chez Panisse and inventor of the farm-to-table movement, for starters.) It was a long-distance affair, which, if you asked her, she might not remember well. But in its first full bloom, there wasn’t anything she suggested that I wouldn’t try, anchovies included.
Hoffman is a delightful writer. To the point where I’d hire him to be my tax person should I need a tax person in Minnesota.
All of this has me planning a future for my next tin of anchovies.
Maybe you might want to become an anchovy-loving person too?
One of the casualties of Hurricane Fiona, in 2022, was a plum tree that Catherine and her father planted many years ago. The tree had been a prolific producer of plums for years—I made a tasty apple-plum sauce from its fruit and that of its neighbouring apples back in 2020—but Fiona threw it to the ground.
As the tree wasn’t snapped, we sought guidance as to possibly saving it, and a month after Fiona we ratcheted it to vertical, hopeful that this would take. Late last year we removed the strapping, on the perhaps-spurious advice that the tree would seek its own salvation. It didn’t. Or rather it did, but at 45º to the ground.
Despite this, and despite a bad case of black knot that afflicted the tree this year, it produced a (very) small crop of plums this season, which I harvested in the rain yesterday:

“If I could wave a magic wand, and change one thing about your life, what would it be?”
These are the types of questions uncles ask, I suppose. At least curious uncles like me.
The younger nephew’s response was to be allowed more time for video games, and to not have to go to school (because he would learn everything “directly”).
His older brother’s response eventually settled on having the ability to teleport (although not mandatorily; he’d still have the choice to walk).
And then he turned the question back on me.
After taking some time to think about it, my answer was “the power to not care what other people think.”
“I can give you that power right now,” he replied.
And so now I have it.
William Denton wrote yesterday, in a postscript to a blogpost:
No library in Canada had this book, and I got it through interlibrary loan from Rice University in Texas. Resource sharing departments are wonderful.
Being the son of a librarian taught me a lot about libraries (and a lot about librarians!), including the superpower of being able to request any book—even, and especially, ones not held by my local library—by interlibrary loan. Here’s the form for doing this from the PEI Public Library Service, and here’s the form for the University of Prince Edward Island (a reminder that all Islanders have borrowing privileges at UPEI).
Over the past few weeks I’ve been reading How to Wash the Dishes, by Seattle bookseller Peter Miller. I was prompted to seek it out after reading his Shopkeeping, which I loved. I was also primed by last year reading An Everlasting Meal, by Tamar Adler, the first chapter of which is titled “How to Boil Water”: I realized then that I’m well-suited to learning from lyrical prose on simple topics.
The book arrived in only a few weeks, courtesy of the Vancouver Public Library:

The book delivered: it is, indeed, lyrical prose on the simple topic of washing the dishes, and has had, as my housemates will attest, a palpable effect on my kitchen hygiene. Here’s how Miller introduces the topic:
Almost everyone, at some point in their life, washes the dishes. Not many will do it well and even fewer will look forward to it.
It is a curious task, washing the dishes. Some people save it for themselves, some do it as a sacrifice, and some dread it or avoid doing it entirely.
Washing the dishes in a sink, with clean, warm water, is a luxury. If you have ever lived without clean running water or warm water, or even if you have ever camped in the wilderness, you already know this. It is also a task of order and of health and hygiene. The kitchen is an operating room, and although you may not always be the one operating, you are the one cleaning up after a kind of surgery. You have all the surfaces and all the equipment to scrub and make ready for the next use. You may be lucky enough to have a dishwasher. There will be a mention of dishwashers here and there, but this is a book about washing the dishes, not about machines that wash dishes. This is a book about enjoying your time and using it well. The dishwasher is the express train; your kitchen sink is the local.
This is a primer for the task, with rules and regulations, safety and sense, and a start and a finish. When the kitchen lights are dimmed, there should be a dish towel and a bowl drying. You have finished the meal and closed up shop.
Other than learning how to make a good omelette—there’s a recipe in the book, around which a dishwashing parable is wrapped—the primary change the book has inspired in me is the calling forth to leave the kitchen, after preparing a meal, as though I was never there. This has changed my attitude toward cleaning-as-I-go (I do it more often), and the bar I consider “done” before shutting the light and “closing up shop” (which I’ve set much higher).
There are a few other books in the Peter Miller canon I might seek out: Five Ways to Cook Asparagus, and Lunch at the Shop: The Art and Practice of the Midday Meal both out of print, seem prime candidates for interlibrary loan next.
We’re in a six week cycle of strength conditioning at Kinetic, and today’s workout was a build to a single “RPE 10” deadlift (“lift as much as you can while maintaining technique”).
I lifted 245 pounds. While not impressive by Olympic standards, nor even by Kinetic standards, by personal standards it’s a mind-boggling personal best.

I got my haircut yesterday. When Hillary asked “How short do you want it?”, I replied, uncharacteristically, “pretty short,” and then let chips fall where they may.

This is as short a haircut as I’ve ever had. I kinda like it.

My daughter, who just turned 24, has been “Olivia” since she came out in May of 2021. Truth be told, she’s been Olivia, in her heart, for a lot longer than that.
When Olivia first came out—to my assembled family, on Zoom, without any preamble—I am not proud to say that my first reaction was “Fuck! I can’t take ANOTHER THING.” That was close-minded, selfish, rooted in fear. But it’s where I stood at that point.
In the years since, as I’ve seen Olivia soften into herself, become more confident in her gender expression, and be less burdened by the conflict between her gender assignment at birth and how she feels internally, as I’ve educated myself about gender and sexuality, met other parents, other trans people, I have been able to embrace her transition as a lovely, miraculous, positive thing.
The most recent chapter in her transition has been to have her request for a change of name formally approved.
She started the process, as I wrote earlier in the year, back in June; it took the summer for the paperwork to make its way through the system, and she finally received a formal certificate, along with an updated birth certificate, a few weeks ago. The process is still more cumbersome and expensive than I believe it needs to be, but the public servants involved in the process were kind, efficient, and gender-affirming without exception.
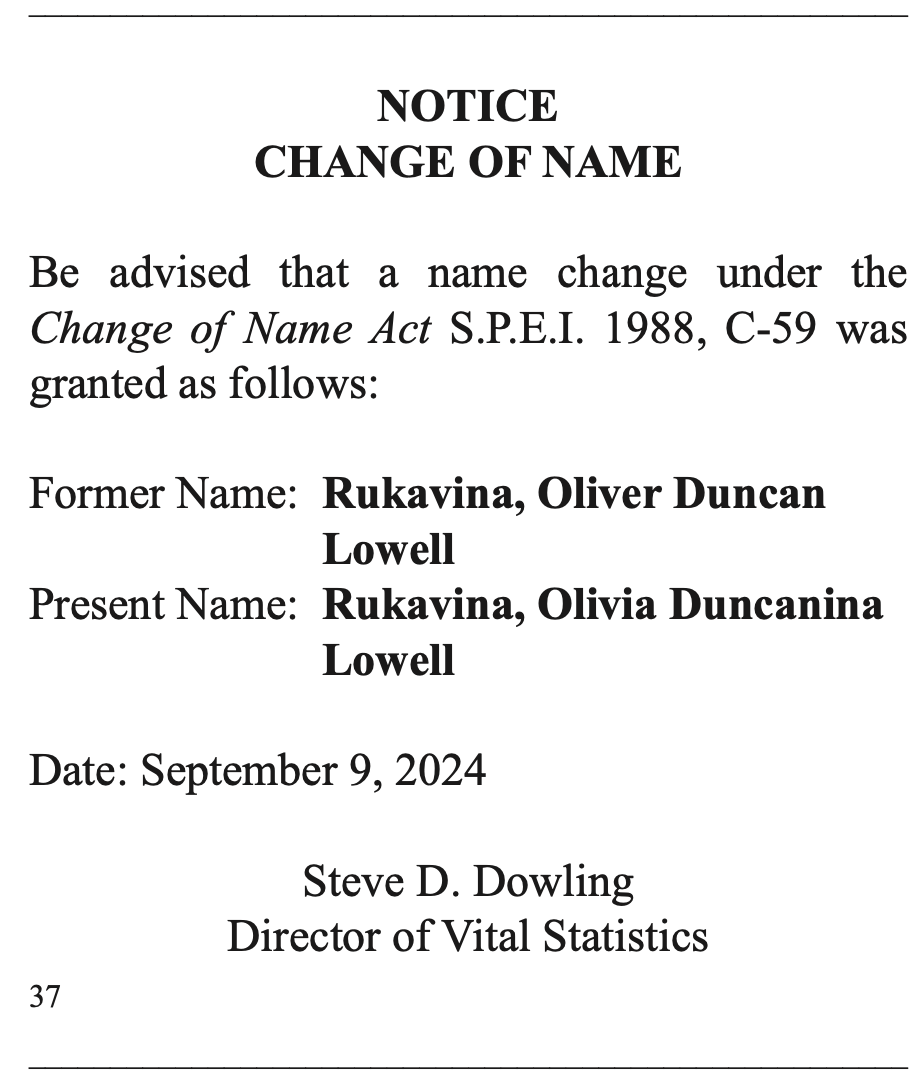
One of the things that needs to happen as part of the process is publication of the change of name in the Royal Gazette, and this appeared in the September 14, 2024 issue:

From this point Olivia is now free of the yoke of needing to officially go by one name, and otherwise by her chosen name: she can get new ID, a new library card, a new passport, and to be Olivia everywhere.
I am so proud of Olivia. I love her dearly.
Until earlier this week, I wasn’t really conscious of how often I use the ability of my iPhone to respond automatically to me saying “Hey Siri.” But then, for some unknown reason, it lost this ability, and I found that I really missed it.
I did all the usual things: check the Siri settings, talk to ChatGPT, did a lot of Googling, checked Apple support. Nothing solved the issue.
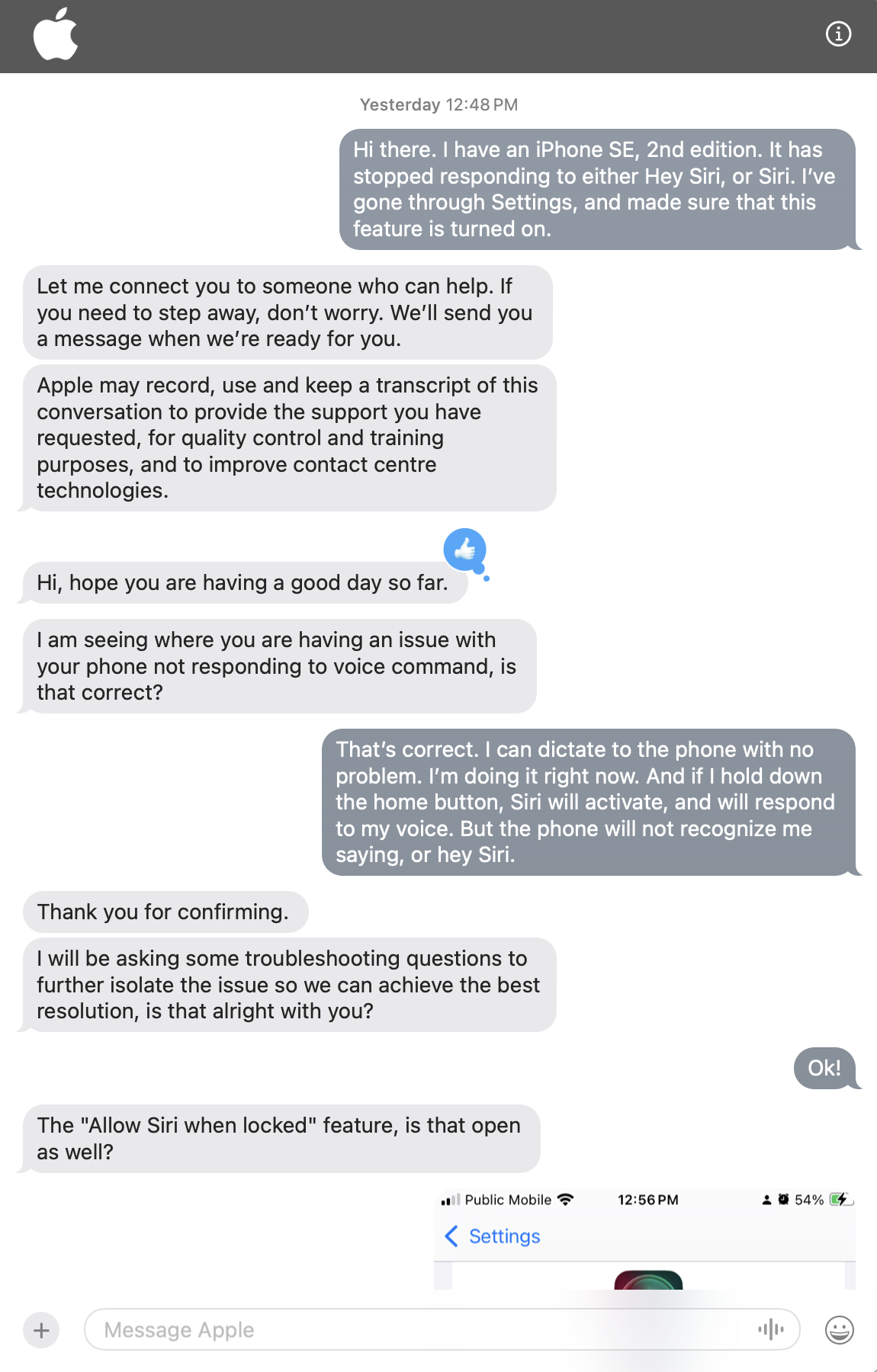
I too often forget that Apple provides excellent, free, seemingly-lifetime phone, and text technical support. Yesterday, I remembered, and opened up the support app on my iPhone to initiate a text chat with Apple support, and got a response almost immediately:

This chat went back-and-forth for about 25 minutes, the agent ultimately determining that my issue needed to be escalated, and I needed to talk to someone on the phone. They scheduled me for a callback for an hour later.
On time, at 3 o’clock, my phone rang, and I was talking to a support agent, who walked me through an additional series of diagnostic steps. They brought some interesting screen-sharing magic to bear: they were able to initiate a sharing request from their end, to which I simply had to click “agree,” and from that point on they could see my iPhone screen. Though they couldn’t control it, they could make a red arrow appear on the screen to direct me where to tap.
Things went a little sideways at the end of this call, as they posited that the reason for the issue was that I had a “profile” installed on the phone, one that I had received from Fastmail, my email provider. They guided me to remove that profile, which caused the phone to need to restart, and for the call to drop, but they reassured me that it would solve the issue.
It didn’t.
And, in removing the profile, I had uninstalled my email account setup.
I went back to the chat, and requested another call, which got scheduled for 9 a.m. this morning. This was a much more efficient and targeted call, as the agent had access to the entire history of the case so far. We were in and out and solved in 13 minutes.
Ultimately, the solution was for me to reset all the settings of the phone (Settings > General > Transfer or Reset iPhone > Reset > Reset All Settings).
To the credit of the agent, he told me the implications of this: my wifi password would be lost, I would need to add cards back to my Apple Wallet. And that’s exactly what happened. There were a few other collateral issues: my Touch ID needed to be set up again, some notification and other settings needed to be reestablished, but the collateral damage was not great. It was certainly much less dire than I anticipated “reset all settings” might possibly mean (I imagined having to download and re-install all my apps, for example, but it was nothing like that).
The upside was that my phone has now started to respond to “Hey Siri” again. I can again easily add items to the household shopping list.
While there were a few bumps along the road to getting the solution, I was, overall, impressed with the sophistication and speed of the Apple support system. Next time something comes up, I hope I’ll remember that it’s there waiting for me.
Epilogue: it turns out that “all settings” affects more than Apple disclosed, including, most importantly, any alarms set on the phone, and, most annoyingly, app permissions (which has meant a barrage of app permission prompts over the last 24 hours). Other things affected: ability to make phone calls from my Mac (needed to turn on in Settings > Phone on the iPhone), ability to have text messages appear on my Mac (needed turn on in Settings > Messages on the iPhone).
Manuel Moreale writes about his frustrations with using Ko-Fi as a "micropayments" system to support his work:
It honestly sucks that in 2024 there’s not a good way to support creators with small donations. The “one a month” model is great from a human perspective but financially it’s quite awful: a 1 USD donation, after fees and taxes, becomes more like a 0.60 USD donation but it is what it is. I’m still grateful to the 85 people who are currently supporting what I'm doing here.
This also sucked in 1995, when I was looking for a way to support the web-based database system I was managing for the PEI Crafts Council, something covered in an article by Dean Robinson in Worth magazine's June 1995 issue:
One Digital Sawbuck
The artisans of the Prince Edward Island Crafts Council may be more comfortable with looms and spinners than computers and modems, but they’re always happy to make some cash—cold, digital, or otherwise. So Peter Rukavina, information manager for the group of weavers and glassblowers on the Canadian isle, decided to try out the cutting-edge technology of electronic money—that is, a purely digital currency that can be ordered and then spent via electronic mail on the Internet. “We’re forced by location and circumstance to be innovative,” Rukavina says.
Too bad, then, that the council’s experience with NetCash, a digital currency created by Software Agents in Germantown, Maryland, has been a bust. “It hasn’t been successful in any way,” says Rukavina. In fact, the group has received less than $10 in digital bucks since joining the NetCash system last July.
The council had hoped to collect money from those accessing its database of North American suppliers over the Internet. (Fees are used to keep the system up-to-date.) Conventional systems were unworkable—“We can’t have our staff answering telephones to process Visa and MasterCard transactions,” Rukavina says, “and we don’t want to send an invoice to someone in Colorado for 60 cents.”
NetCash seemed to be the solution; users of the database could pay the fee and, if they preferred, use it directly from their computers. Alas, Canadian customers cannot get NetCash easily; it takes time and effort to purchase digital cash north of the border. And an even bigger drawback is the dearth of ways to spend NetCash. When the PEI Crafts Council first opened an account with NetBank last July, there were three or four other merchants that took NetCash. The number has now grown to more than 100, but they’re mostly local bulletin board systems and information vendors. Says Rukavina, “It still doesn’t have wide enough acceptance to make it worth going through some extra step to pay for a 60-cent database search.”
All of which doesn’t mean Rukavina is done homesteading the digital frontier. PEI Crafts Council continues to accept NetCash, and it’s also considering accepting other electronic “currencies.” For now, however, the council will get most of its money the old-fashioned way. “People give us a call and give us their MasterCard or Visa numbers,” says Rukavina. “Or they send us a check.”
—Dean Robinson
"It hasn’t been successful in any way" was a blunt way to characterize our experiences, but it was true.
Here’s a sketch I made of the house, at 233 5th Avenue in Cochrane, Ontario, where my mother grew up:

I loved that house. It started off life as a bottling plant, and was later converted into apartments by my great-grandfather Ed Caswell. I loved the smell of my Grandma Ada’s fur coats, stored in the bedroom on the second floor behind the glassed-in porch. I loved the door stop used to hold the bathroom door open, the microscopic kitchen, the plant that grew up and around the entire living room. Making the sketch, I imagined my grandfather, Ross Caswell, sitting in his chair, looking out the big window, twiddling his thumbs.
A few years after Ed died in 1950, Ross converted part of the back of the house into an additional apartment. Dorothy Gray and her husband Chuck, newlyweds, saw the construction at the back of the house, talked to Ross, and Ross agreed to rent to them. They lived there for four years, time that overlapped with my mother’s teenage years.
I didn’t know about Dorothy and Chuck’s role in the life of my family until last month when, out of the blue, I got an email from Dorothy, 66 years after she and Chuck moved out. She had come across my post about the house from a few years ago, and sent me a message wondering if I was related to Ross.
I’m not sure who was more amazed and delighted by this 6-decades-later connection, Dorothy or me, but I can tell you that I was awfully amazed and delighted.
It is no secret to longtime readers that I love coincidences, and Dorothy delivered more of them, as I found out as we chatted back and forth by email: she grew up in here in Prince Edward Island, near Alberton, where her 103 year old brother lives still. She went to nursing school in Summerside, and on graduation she was offered a position at Lady Minto Hospital in Cochrane. Lady Minto was the hospital where my mother was born, where my great-grandparents died, and where my grandfather Ross spent the last years of his life in de facto long term care.
Hearing from Dorothy, and being able to tell Mom the story, made my day. What a gift to have a simple noticing of a house unearth such as wondrous connection.
In the past couple of months I’ve had an unusual bunch of delightful things happen as a result of things I’ve written in this space over the last 25 years.
Earlier in the summer, I received an email from a woman named Angela, in Switzerland, referencing this post I wrote 17 years ago about my late friend Sandra Furrer.
Angela and Sandra met, in the mid-1980s, when Sandra apprenticed in the Swiss hotel where Angela was working. They became fast friends, and were part of each others lives until Sandra’s untimely death at age 39.
In her email, Angela wrote that she and her husband Beat were travelling to Prince Edward Island in August, and wondered if I might facilitate their visiting people and places that were part of Sandra’s life. I put out a call, and was able to connect them with several. Then, when Angela and Beat visited, Lisa and I had lunch with them at The Cork & Cast, which, in a former life, was the Black Forest Café that Sandra owned. They were a delightful couple, and we enjoyed meeting them.
A meeting that happened because I’d taken a few minutes, a couple of decades ago, to memorialize Sandra.
Memorializing also came to play last month, when I received an email due this 2010 blog post about Len Russo. A friend of Len’s in Halifax, where he’d moved in the years following his time here on the Island, wrote:
Though we knew him for 25 years, we knew very little, for certain, about him. We were hoping you might know more about when he came to PEI?
I didn’t, in fact, know Len all that well. He was friends with Catherine Hennessey, and it was at Catherine’s house that I first met him, as I wrote in 2010:
I met Len for the first time when he walked into Catherine Hennessey’s old house on Dorchester Street one Saturday afternoon.
I was sitting at the kitchen table talking to Catherine about something or another and Len walked in a started, unbidden, making focaccia (it was very good). And then he left.
After that first meeting I’d see him around and about, but I didn’t know much about his back story. I suggested the correspondent contact Paul MacNeill, Publisher of the Eastern Graphic newspaper where Len’s column, referenced in my blog post, had once run.
A few days later, Len’s obituary appeared, and I learned a lot about the man I knew only a little about, starting:
This obituary is based on Len’s own words, a series of autobiographical poems he wrote late in life, looking back and reflecting.
They made it clear that there was a consistency behind the bewildering variety of jobs he took and places he lived. He never once wavered in his youthful commitment to Dorothy Day’s Distributionism, even as he reflected that most all his companions had moved on to conspicuous consumption.
A few weeks later, Paul MacNeill published a column about Len, and about the rabbit hole that he fell into as a result of Len’s death and this blog. Paul began:
It started with sad news. Len Russo, who many long-time Graphic readers will remember for his 1990s slice of life column, Looking Around, had died in Halifax.
Len was one of those writers who saw the world in human terms. He’d stroll into a government office (back when the public was allowed to stroll into a government office) and chat with everyone from secretaries to deputy ministers. Those chats and observations became fodder for columns that put a human face on the public service.
As Paul continued, in a way I am certain would delight Len, the trail led to the late Andy Wells, whose daughter Krista had also contacted Paul about Len’s death:
I had heard of Andy Wells, but did not fully appreciate his contribution to this province. He was principal secretary to Alex Campbell, perhaps the most consequential premier in our history. His four terms brought the Development Plan, which took PEI kicking and screaming into the 20th century. Running water was delivered to rural homes. UPEI was created as our primary school of higher education with the merger of St Dunstan’s University and Prince of Wales College – a feat of political nerve and negotiation that rivals any. The public school system was reformed.
When I don’t know something – and this happens more often than I care to acknowledge – Google is sent to find me what I need to know. High in the list of Andy Wells hits was a link to a 2009 interview with Wells by Peter Rukavina. It is 16 minutes of Prince Edward Island gold. Wells died in 2012.
I loved doing that interview with Andy, and I’m proud that I play a small role in keeping memory of his contributions to the province alive.
While all of this was playing out, I got another email, this one from Peggy Smith in Saint John, New Brunswick. Peggy was great friends with the Cudmore family, late of Charlottetown’s Henderson & Cudmore, and had found a photo of Beth and Brian Cudmore I posted on the occasion of Beth’s death in 2011.
Peggy is a painter—she painted portraits of most of the Cudmore children and grandchildren, she told me—and, at 90, paints still. One of the Cudmores described her to me as someone with “a kind heart and a vivacious laugh,” and it’s never a bad day to hear from someone like that.
I have been writing here for 25 years—a good chunk of my adult life—and in the 10,000-odd posts I’ve written there has been obscure writing about technical niches, the entire life and times of my now-23-year-old daughter, a lot of petulant misdirected midlife anger, sadness, grief, love, hope. I’ve grown up here; writing these words has been, and remains, an integral part of my operating system.
It’s a web, a very personal one that’s part of a worldwide one: the posts I write are breadcrumbs—public, searchable, hyperlinked—that connect me to you, and bits of my past to bits of your past. I love it when a bit of happenstance web magic happens, and connects me with a tenant of my grandfather’s, the friend of a late friend, or a painter with vivacious laugh.
 I am
I am