By way of testing out my Webmention module for Drupal, I took the 256 posts I’ve written here this year, ferreted out all the external links, discovered their Webmention endpoints, and sent a Webmention.
Those 256 posts contained 840 links in total; of those links, 149 were to a target that supported Webmention.
This seemed like a lot until I realized that I link to myself a lot–to posts written earlier–and as my site supports incoming Webmentions, those get counted; of the 149 eligible targets, 105 were here on ruk.ca and 44 were on other websites.
Of those 44 targets supporting Webmention, the site-by-site breakdown is this:
- Ton Zijlstra: 26
- Frank Meeuwsen: 4
- IndieWeb.org: 4
- Webmention.io: 4
- Steven Garrity: 2
- Brad Enslen: 1
- Olle Jonsson: 1
- Aaron Parecki: 1
- Sven Knebel: 1
Of those 44 targets, the HTTP status code sent back in response to the Webmention was:
- 200 - 19
- 201 - 9
- 202 - 5
- 400 - 11
The 200, 201 and 202 response codes are variations of “ok, we got it,” meaning a total of 33 Webmentions, or 75%, were successful.
Those 11 attempts that returned a 400 (error) were for two reasons:
- 9 returned “Target is not a valid post” - these were instances where I’d link to a home page, or a taxonomy page, or an about page, rather than a post.
- 1 was a malformed link, which was my fault
- 1 returned “Pings are disabled for this post.”
Discovering that I refer back to earlier posts as often as I do makes me wish I had a way of visualizing the interconnections between my posts; now that I have the building blocks for this, I’ll see what I can do about this.
A couple of years ago I turned on AMP rendering of pages here, a sop for Google, which was pushing this as a way of improving the browsing experience for mobile users.
While this was a relatively benign change, and one easy to implement with Drupal Accelerated Mobile Pages module, it never completely felt right, and so today I’ve turned it off.
To do this, I:
- Disabled the AMP module in Drupal.
- Added a 301 redirect for the AMP pages to the canonical non-AMP version:
# Redirect AMP pages to canonical version
RewriteCond %{QUERY_STRING} amp
RewriteRule ^ %{REQUEST_URI} [L,R=301,QSD]
As a result of this, if you visit this site, via a Google search result, on a mobile device, you’ll see the site as I intend, not in a pared-down AMP view.
As I mentioned when I was talking about my nascent Webmention setup, the tiny Drupal module I’ve coded up only sends Webmentions, it doesn’t (yet) receive them: for that I’m outsourcing things to Webmention.io.
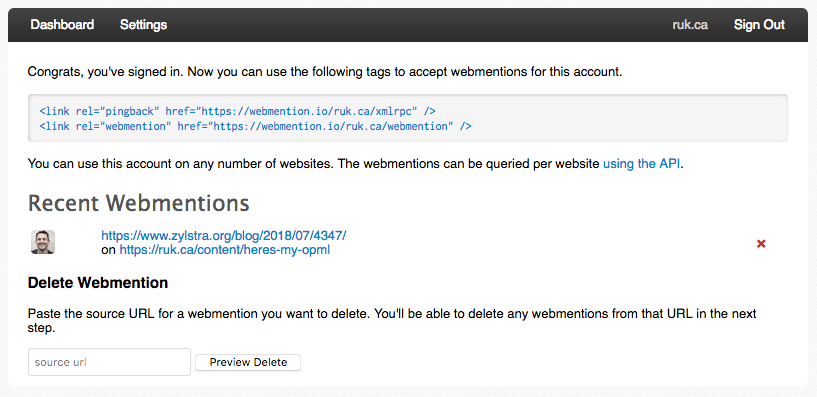
This was as simple as inserting two lines in the header of each page of this website:
<link rel="pingback" href="https://webmention.io/ruk.ca/xmlrpc" />
<link rel="webmention" href="https://webmention.io/ruk.ca/webmention" />
Once I authenticate myself on Webmention.io as the owner of this site, I have access to a “dashboard” that shows me all my Webmentions; right now there’s only one, resulting from this post on Ton’s blog:

I can also query Webmention.io’s API with a simple GET request, including the target, like:
https://webmention.io/api/mentions?target=https://ruk.ca/content/heres-my-opml
which returns JSON with all the Webmentions sent to that target:
{
"links": [
{
"source": "https://www.zylstra.org/blog/2018/07/4347/",
"verified": true,
"verified_date": "2018-07-08T07:59:45+00:00",
"id": 532400,
"private": false,
"data": {
"author": {
"name": "Ton Zijlstra",
"url": "https://www.zylstra.org/blog/author/admin-2/",
"photo": "https://webmention.io/avatar/secure.gravatar.com/59b7acc0ea30bd7a2bf210318b4640c2d1fe5d7d8f6358513edc1df0bd842535.jpg"
},
"url": "https://www.zylstra.org/blog/2018/07/wrapping-my-head-around-webmentions-pt-2/",
"name": "#4347",
"content": "<p>Hey Brad, <a href=\"https://ramblinggit.com/2018/07/the-indieweb-discovery-and-web-search/\">discovery</a> is why I started publishing the <a href=\"https://www.zylstra.org/blog/2018/04/time-for-a-return-of-the-blogroll/\">feeds I read as opml</a> for others to explore, and some I read <a href=\"https://ruk.ca/content/heres-my-opml\">do so too</a>. In <a href=\"https://www.zylstra.org/wp/wp-content/uploads/2018/07/Schermafbeelding-2018-07-03-om-15.07.38-541x1024.png\">2005 I used to have photos of blog authors I read</a>. Do you publish your feed list somewhere? <a href=\"https://tomcritchlow.com/feeds/\">Tom Critchlow also shows all the content of the feeds he follows</a> on his site. Works well as a discovery mechanism too I found. Maybe I’ll start doing that as well from my <a href=\"http://tt-rss.org\">TinyTinyRSS</a> instance I installed earlier this week.</p>\n<ul>\n<li style=\"background-color:#b3b3b3;\"><a href=\"https://share.diasporafoundation.org/?url=https%3A%2F%2Fwww.zylstra.org%2Fblog%2F2018%2F07%2F4347%2F&title=%234347\" title=\"Share on Diaspora\" style=\"background-color:#999;color:#fff;\">share </a></li>\n<li style=\"background-color:#9baec8;\"><a title=\"Share on Mastodon\" style=\"background-color:#2b90d9;color:#fff;\">share </a></li>\n<li style=\"background-color:#1488bf;\"><a href=\"https://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fwww.zylstra.org%2Fblog%2F2018%2F07%2F4347%2F&title=%234347\" title=\"Share on LinkedIn\" style=\"background-color:#0077b5;color:#fff;\">share </a></li>\n<li style=\"background-color:#32bbf5;\"><a href=\"https://twitter.com/share?url=https%3A%2F%2Fwww.zylstra.org%2Fblog%2F2018%2F07%2F4347%2F&text=%234347&via=ton_zylstra\" title=\"Share on Twitter\" style=\"background-color:#55acee;color:#fff;\">tweet </a></li>\n<li style=\"background-color:#4273c8;\"><a href=\"https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.zylstra.org%2Fblog%2F2018%2F07%2F4347%2F\" title=\"Share on Facebook\" style=\"background-color:#3b5998;color:#fff;\">share </a></li>\n<li style=\"background-color:#a8a8a8;\"><a href=\"mailto:?body=https%3A%2F%2Fwww.zylstra.org%2Fblog%2F2018%2F07%2F4347%2F&subject=%234347\" title=\"Send by email\" style=\"background-color:#999;color:#fff;\">e-mail </a></li>\n</ul>",
"published": "2018-07-05T16:50:27+00:00",
"published_ts": 1530809427
},
"activity": {
"type": "link",
"sentence": "Ton Zijlstra posted 'Hey Brad, discovery is why I started publishing the feeds I read as opml for oth...' linking to https://ruk.ca/content/heres-my-opml",
"sentence_html": "<a href=\"https://www.zylstra.org/blog/author/admin-2/\">Ton Zijlstra</a> posted 'Hey Brad, discovery is why I started publishing the feeds I read as opml for oth...' linking to <a href=\"https://ruk.ca/content/heres-my-opml\">https://ruk.ca/content/heres-my-opml</a>"
},
"target": "https://ruk.ca/content/heres-my-opml"
}
]
}
You’ll see that it includes a host of rich metadata about the Webmention, including the contents of the posts with the mention, a snippet that includes the sentence in which the mention appears, and the name and avatar of the author.
Right now I’m not rendering that anywhere on my original post; I’m considering whether the best way to do that is to simply pull the Webmentions in real time via JavaScript or, instead, to set up a webhook at Webmention.io that pushes the Webmentions to a process in my Drupal that converts them to a regular old Drupal comment.
As the Charlottetown Farmers’ Market enters its chaotic July season, with the aisles clogged with the agog, it’s nice to seek solace in the arms of its Cardigan cousin,where Ola Hammarlund will make you a cappuccino and his son Leif will whip up a chocolate milkshake.

Ton continues to wrap his head around Webmention, and wonders about how mentions should be displayed on the “mentioned” site:
What strikes me as odd now is how little control I have over how the Webmention and Semantic Linkbacks plugins actually deal with webmention data. The stuff I’d like to show is stored in my database, but I can’t through the plugins determine how that is shown.
The same is true on the flipside: my site adds microformats so others can machine read my blog, but apparently it doesn’t do it right. Yet I have no control from the mentioned plugins interfaces over how that is done, nor do I have documentation / insight into how the plugins are designed to comply with microformat specifications.
The h-entry page on the Microformats Wiki sheds some light on this, providing some options for marking up links in a way that affects the semantics, and the rel-values page in the IndieWeb wiki has some further discussion of options, but there doesn’t yet seem to be a clear way forward here.
It does seem like it would be useful to allow an author to add semantics to links that would differentiate between commenting, mentioning, liking and re-posting, and that seems to be the way that things are headed.
Looking at a section of Ton’s post, for example, where he links both to Sven Knebel’s contribution and to his own, both links are marked it with u-in-reply-to:
<p>I very much appreciate how <a href="https://www.svenknebel.de/posts/2018/7/4/" class="u-in-reply-to">Sven Knebel extensively responded</a> to my previous <a href="https://www.zylstra.org/blog/2018/07/wrapping-my-head-around-webmentions/" class="u-in-reply-to">posting on some Webmention issues</a> I came across. Some of his responses do make me have new questions.</p>
While he’s clearly replying to Sven’s post, Ton’s reference to his own post isn’t really “in reply to” himself, it’s merely mentioning it; perhaps these mentions should be rendered differently?
In this morning’s University of Winds newsletter, Mita Williams points to ici, a tool created by Ed Summers to help people help fill in missing imagery on Wikipedia.
While trying it out, I discovered that the Wikimedia Commons app includes the same functionality, so I decided to see how it works.
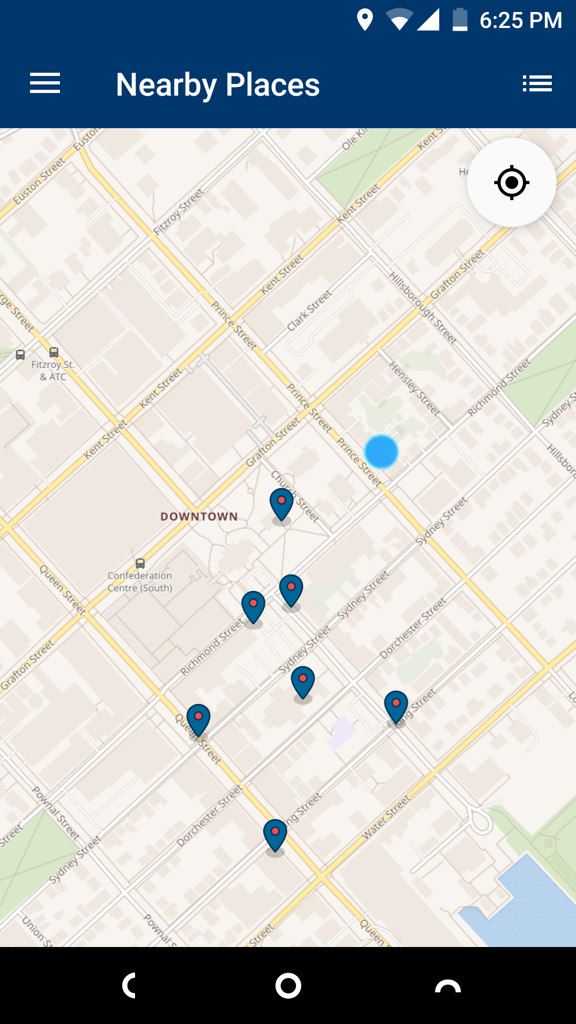
Opening the app for the first time, and giving it permission to access my current location, it shows me nearby Wikimedia Commons entries that are missing an image:

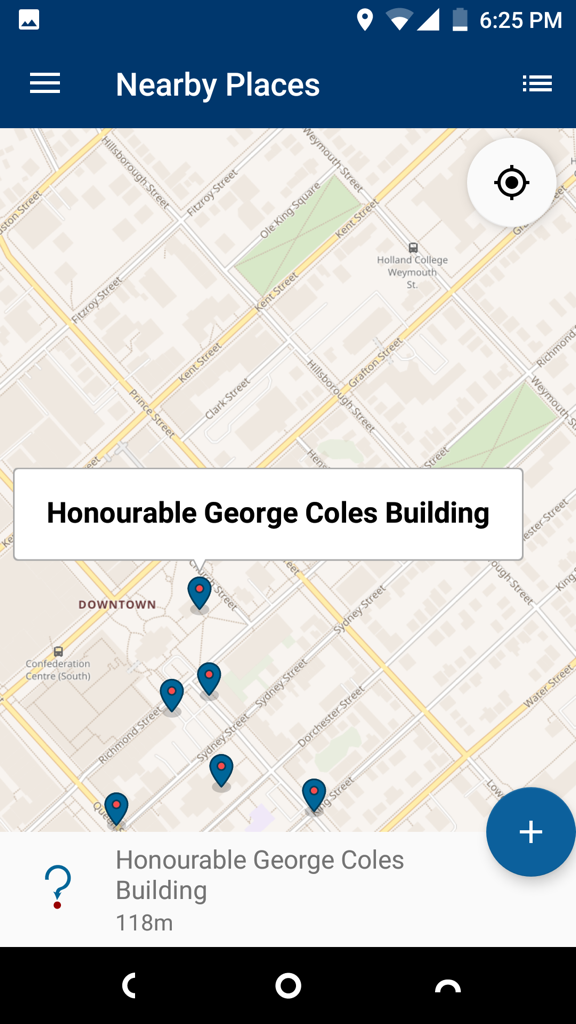
Tapping on the nearest icon, I see that it’s the Honourable George Coles Building, just half a block from my house:

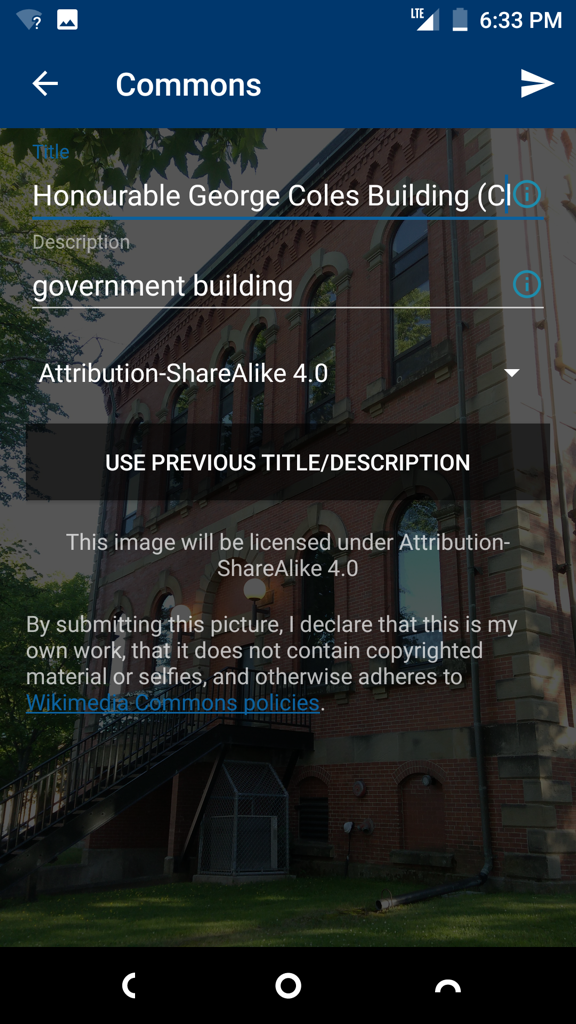
Tapping the “+” icon, I can take a photo, and then, after confirming I want to upload it, I can add some metadata:

Clicking “send” uploads the image to Wikimedia Commons where, indeed, it sits there waiting to be used.
What I realized after uploading four images is that all the app does is to facilitate the upload; it doesn’t actually associate the images with the place it originally identified, it simply geotags them and makes them available for further use in the Wikipedia universe.
So, taking things forward, I created a Wikimedia Commons category called Honourable George Coles Building (Charlottetown) and, using the All Souls’ Chapel category as a template, I fleshed out the metadata.
Next, I edited the Wikidata entry that got me started, clicked “Add Statement” and added the images I’d just uploaded.
Finally, I edited the List of historic places in Charlottetown page in Wikipedia and added a thumbnail image and a link to the Wikimedia Commons category page.
Now that I’ve been through this once, the next time around should be all that much easier; and there’s a good collection of “missing image” markers nearby in the Wikimedia Commons app to keep me going.
Diary of a Squirrel went to Summerside to demo comic-making. I love it when the doing of something involves documenting the doing of the something.
Oliver and I dropped in on the Behind the Panels exhibition at the Eptek Centre last week. Or at least we tried to: it is closed on Saturdays. Which is odd: when else would someone drive to Summerside?
So we had to make do with tasty crêpes from Viva la Crêpe, the food truck set up across the street.
The eponymous Viva is the same Viva who ran the late, great Viva’s on 35 Prince Street. The crêpes are very good, and Viva is as generous a host as she ever was.
One of the points of writing on the Internet is our ability to link pages together in a web. We do this in HTML with links, like this:
My friend Ton <a href="https://www.zylstra.org/blog/2018/07/wrapping-my-head-around-webmentions">writes about Webmention</a>.
When that HTML appears here on my website, it looks like this:
My friend Ton writes about Webmention.
And if you click that link, you go to Ton’s blog post.
Wouldn’t it be nice if Ton had way of knowing he was linked to!
That’s what Webmention is for. In addition to the linking, Webmention involves a notification–”hey other website, you got linked to.”
The message is simple; if I want to let Ton’s website know that I’ve linked to it, I send it:
source=https://ruk.ca/content/digging-webmention
target=https://www.zylstra.org/blog/2018/07/wrapping-my-head-around-webmentions
To know where to send it, I need to look at the source of Ton’s page–my target–for something that looks like this:
<link rel="webmention" href="https://www.zylstra.org/blog/wp-json/webmention/1.0/endpoint" />
That tells me “to let this blog post know it was linked to, send the Webmention to this URL.”
(It there’s nothing on the other end of the link that references Webmention, it’s safe to assume it doesn’t receive them, and not send a message; Webmention remains a nascent standard).
Drupal 7, which I use to manage this blog, has no built-in support for Webmentions. The Vinculum module comes tantalizingly close to supporting them, but hasn’t been updated in a long while, and it doesn’t work out of the box.
To work around this limitation, I ripped out the best parts of Vinculum–yeah open source!–and wrote my own Webmention module. Right now it only sends Webmentions, which is okay because, for the time-being, I can use the excellent non-intrusive Webmention.io to handle that part.
As Ton writes in his post, “The webmention itself is simple… What happens next is less simple.”
Here’s the less-simple part that happens once I click “Post”.
First, my module has to look at the body of my post and extract the URLs of all the pages I’ve linked to; for this post, it gets:
https://www.zylstra.org/blog/2018/07/wrapping-my-head-around-webmentions
https://indieweb.org/Webmention
https://www.drupal.org/project/vinculum
https://webmention.io
https://ruk.ca/content/digging-webmention
https://www.zylstra.org/blog/wp-json/webmention/1.0/endpoint
https://aaronparecki.com/2018/06/30/11/your-first-webmention
https://indiewebify.me/
Next it has to find out which of those, if any, have the ability to receive Webmentions; it finds these endpoints:
https://www.zylstra.org/blog/wp-json/webmention/1.0/endpoint
https://webmention.io/indiewebcamp/webmention
https://webmention.io/pingback/webmention
https://webmention.io/aaronpk/webmention
And, finally, for each of those it sends the actual Webmention.
If you’re looking at adding Webmention superpowers to your writing on the web, take a look at Sending your First Webmention from Scratch, which is a very clear step-by-step guide to the system, with some helpful pointers to its fiddly bits. And, indeed, because I sent that post a Webmention, you’ll find a link back here:

The IndieWebify.Me tool is also a useful resource for debugging the same fiddly bits.
(By the way, should you send a Webmention to this post, it will be received but not–yet–displayed here; that’s my next step).
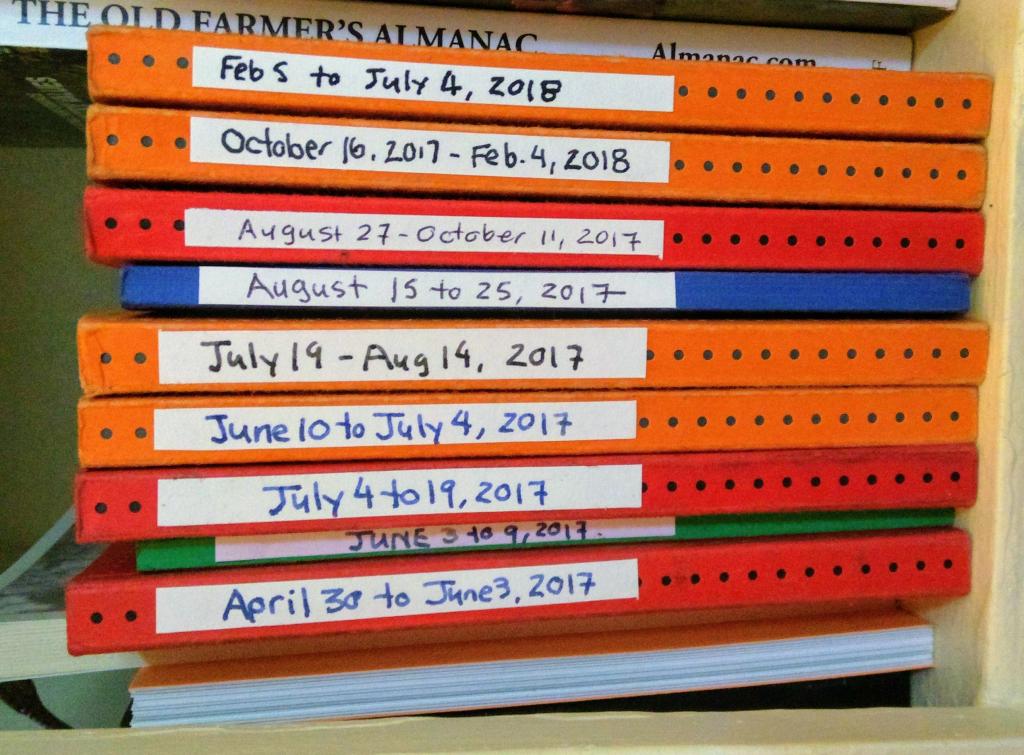
The labels on my sketchbooks show considerable variation in sketching activity over the past year: the book I finished up today was one I started in February, 5 months ago.
My pace has picked up recently, now that summer has come and I’ve more to sketch than my kitchen table.

After my wireless provider, Eastlink Wireless, decided that it would only support phones purchased from it, I went looking for a new wireless provider.
My first quandary was that Eastlink’s pricing–$40 per line per month, including 3GB of shared data–was hard to beat; indeed, none of the major providers (Bell, Telus, Rogers) nor their discount brands (Virgin, Koodo, Fido) could come close.
Then I happened upon another Telus discount brand, Public Mobile, that I’d never heard of before. It’s an interesting concept: completely self-service, no contracts, no call centre support, and 100% “bring your own device.”
As I reckoned I could do without a call centre, and bringing my own device was the point of the switch, I dug deeper and found that Public Mobile has a $40 per line per month plan which includes 4.5GB of 3G data (you can pay more for LTE data, but I never do anything bandwidth-intensive while not connected to wifi, so I didn’t need that).
Convinced this was a viable way forward, I ordered up a couple of SIM cards, one for me and one for Catherine, and they arrived in the mail four days later.
Today I finally got around to activating the service on my phone, which turned out to be relatively simple: from the Public Mobile self-service site I entered the SIM card number, the phone number I wanted to port, my name and address, and my credit card information (I set up “auto-pay,” which is a pre-paid service that bills automatically every month). The self-service site is a little bit 2005 in its usability and aesthetics, but it all appeared to work as intended.
The only confused part of the switch-over was that although the SIM card got activated immediately (I just needed to reboot my phone to do the switch), there was a delay in porting my number, meaning that I could make outbound calls but not immediately receive inbound ones. I worked around this by sticking my Eastlink SIM back in the phone until the port happened. In the end the delay was only about 30 minutes.
For those of you keeping track, Public Mobile will be my fifth wireless provider: I started out with Island Tel Mobility back in the day, then moved to Rogers, then Virgin Mobile, then Eastlink.
I report back on how things go.

 I am
I am