I sent my friend Martin an email wherein I tried to explain how to include a mailto: link in his blog posts to make them easier to share.
My overly-technical email failed at its task, and Martin asked me to elaborate.
So here is my next try, purposefully from first principles. I may fail again, but I will keep trying.
The Internet is links.
Here’s a link to the Wikipedia page about Perušić, Croatia.
If you click that link, your browser will switch from viewing this here blog post to viewing that page.
Under the hood, this link, in HTML (which you can think of as “the code that makes the web work” for now) looks like this:
<a href="https://en.wikipedia.org/wiki/Perušić">link to the Wikipedia page about Perušić, Croatia</a>
Let’s walk through this, from the middle outward:
The
link the Wikipedia page about Perušić, Croatia
part is easy to understand — it’s just the words you see in your browser.
This text is surrounded by the parts of HTML that you don’t see in your browser, and these are set off by < and > marks.
Before the text is:
<a href="https://en.wikipedia.org/wiki/Perušić">
and after the text is:
</a>
Notice how they form a sort of interlocking pair of — an opening and a closing, if you will.
The opening says “this is a link, and here’s the address of the web page it’s a link to.”
The closing says “this is the end of the link.”
The end result is that to link the Wikipedia page about Perušić, Croatia.
Here’s another link, in HTML:
<a href="http://projectheavenonearth.com/star-is-born/">Martin's blog</a>
The same rules apply: a bit of text, Martin’s blog, surrounded by HTML that declares “this is a link, and when it’s clicked, here’s the address it should lead.”
When the HTML becomes a web page, like this one, that link looks like this: Martin’s blog.
Links like this are, arguably, the only really interesting part of the web; everything else is window dressing. So if you can understand links, you can understand most of what’s important about the web.
In fact you can probably, knowing what you know now, understand what this means:
MLAs from the <a href="http://greenparty.pe.ca">Green Party of PEI</a>
form the <a href="https://peigreencaucus.ca">Opposition Caucus</a> in
<a href="http://princeedwardisland.ca">Prince Edward Island</a>.
There are other kinds of links!
All of the links I’ve included above are to other web pages — that’s why the “href” parts of them all start with http:// or https://, as that’s how web page addresses all start.
But there are other kinds of links too, like this, for example:
<a href="tel:1-800-ONTARIO">Ontario Tourism Information</a>
Notice that bears all the hallmarks of a link — it has a bit of text, surrounded by some HTML, and that HTML kind of looks like the HTML used to link to a web page. But instead of starting out with http://, this link starts with tel:, and in a browser it looks like:
That’s not a link to a web page, it’s a link to a telephone number. And, indeed, if you’re reading this post with a device, like a phone, that can make phone calls, clicking that link will connect you to the Ontario Tourism telephone number.
A link that creates an email message
In addition to tel: links, which create telephone calls, there are also mailto: links, which create email messages.
Here’s one, for example:
<a href="mailto:mainstreetpei@cbc.ca">CBC Mainstreet</a>
In a browser, that link becomes a link to sending email to CBC Mainstreet.
Like this: CBC Mainstreet
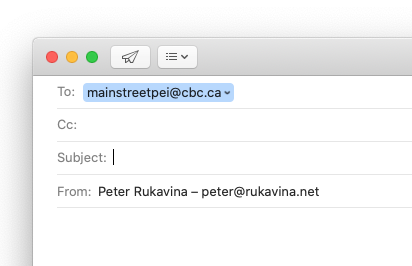
And if you click that link, your email program will start up and prompt you to send an email:

Most of the time mailto: links like this are used when the author of a website wants to give you an easy way to contact them, like “send me an email if you need more help,” a link that, under the hood, looks like this:
"<a href="mailto:peter@rukavina.net">send me an email</a> if you need more help"
And sometimes those links go one step farther, and suggest a subject, and maybe even a body for the email, like this:
<a href="mailto:peter@rukavina.net?subject=Help!&body=I%20need%20help%20with...">send me an email</a>
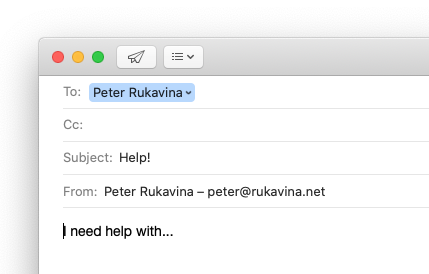
That link looks more complicated than it should because the spaces in the link have been replaced with “%20”, but in a browser it looks like send me an email and if that’s clicked, the email program opens up like this:

Notice how the “To” is filled in here, as before, but also the “Subject:” and the start of the body of the email.
And if you go back and stare at the HTML that made that:
<a href="mailto:peter@rukavina.net?subject=Help!&body=I%20need%20help%20with...">send me an email</a>
you can see each part of that:
- the email address, peter@rukavina.net, comes right after the mailto:
- the subject of the email, Help! is introduced with ?subject=
- the body of the email, I need help with…, with all of its spaces replaced with “%20”, so I%20need%20help%20with…, is introduced with &body=
That’s obviously a more gobbledegooky looking link than a simple link to a web page, but the underlying principles are all the same.
Share this blog?
In all the example mailto: links above, the email address to send to is already filled in, which is fine if you want to create a link that sends an email to a specific person. But what if you want to create a link that allows someone to easily share an email to someone they choose?
Like this link:
which comes from this HTML:
<p><a href="mailto:?subject=How%20mailto%20links%20work&body=Check%20out%20https%3A%2F%2Fruk.ca%2Fcontent%2Fmailto-links%0A%0A">Share this blog post</a></p>
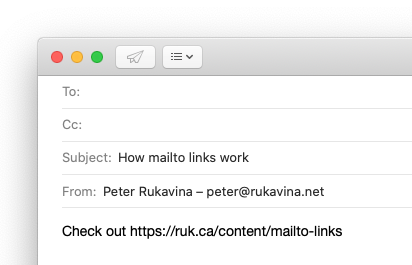
Click that link, and an email message with the recipient waiting to be filled in gets created, like this:

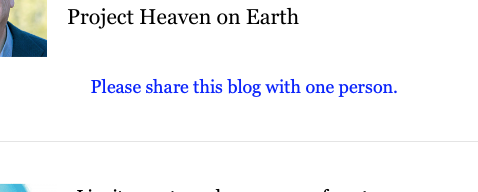
And that’s exactly the kind of mailto: link I was suggesting that Martin use in his blog posts, like this blog post, where, right now, he has a call to action without any easy way of executing that action:

That “Please share this blog with one person” isn’t clickable, although it looks like it should be. And it can be, with this mailto: link:
<a href="mailto:?subject=Martin%20Rutte%3A%20A%20Star%20is%20Born&body=Check%20out%20http%3A%2F%2Fprojectheavenonearth.com%2Fstar-is-born%2F">Please share this blog with one person</a>
Which, in a browser, looks like a link, and is a link:
Please share this blog with one person.
This is way, way too complicated!
Yes it is.
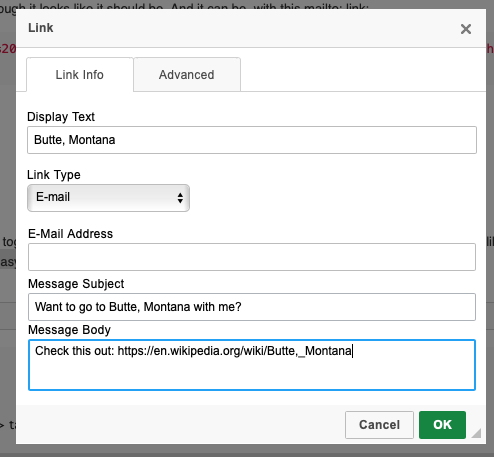
Fortunately, most of the time you’re not going to be hand-stitching together HTML when you’re writing a web page, you’re going to be using something like Drupal or WordPress, or some other content management system, and those systems generally make creating links really easy, like:

Okay, Martin, over to you…
Let me know what parts of this need work.
That, too, is a mailto: link. Click it.
 I am
I am
Comments
Does removing your email
Does removing your email address to the source code this way hide it from Google or would be spammers? I guess re:privacy and solicitations it’s something like a veil?
No practical difference:
No practical difference: email harvesters harvest with a wide brush, paying no heed to veils.
Add new comment