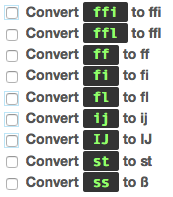
Remember those discretionary ligatures I wrote about last week?
Well, with regret, I’ve realized it’s best I stop using them, and so, by changing the settings in the Typogrify module for Drupal that conjured them to life in the first place, they are gone.

I did love them so.
But the problem was that, in using them, I had to pretend that I lived in a typographically perfect universe where all of the ligatures were available in all of the typefaces that might eventually be used to render the text I write here.
But that, alas, is not the case, leading to some ugly rendering when the text left its home here for other pastures.
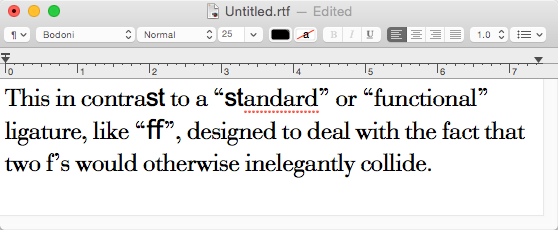
Let’s say, for example, you copied a paragraph from this post into TextEdit on a Mac to use in your PhD thesis on Goudy, and set the typeface to Bodini; the result would look like this:

Ugh.
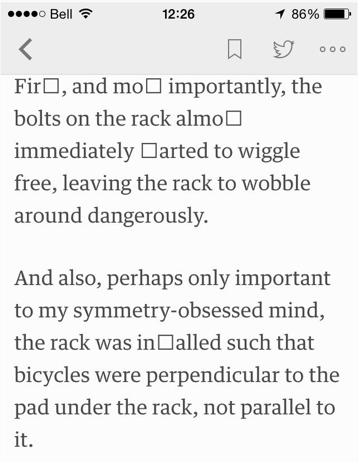
Todd Gallant pointed out, on Twitter, the result of the ligatures when the RSS feed of the blog gets rendered by Feedly on a mobile device:

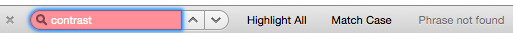
There was another problem, too: browsers aren’t smart enough to do search-in-page search for ligatures-as-their-component-letters. So if I search on a page for “contrast,” for example, and the “st” in the occurrences on the page are rendered as ligatures, then they won’t be found by the browser.

Ugh.
So it’s back to regular old non-ligatured text.
It was fun while it lasted.
 I am
I am
Comments
These ligature characters are
These ligature characters are in fact deprecated presentation forms that shouldn’t be used in data, see http://unicode.org/faq/ligature_digraph.html#Pf4. The correct way to enable ligatures in HTML context is by using CSS properties likes font-feature-settings (low level) or font-varient-ligatures (high level).
Thank you, Khaled: that’s
Thank you, Khaled: that’s very helpful.
Add new comment