From Olle comes a pointer to this great news from GitHub about supporting GeoJSON in Gist (keep reading if you’ve no idea what that means; I promise it gets better soon).
In that announcment post is a pointer to geojson.io, which is a fantastic project that means “here’s that great beach” and “when you visit park your car over hear” and “the best places for coffee are” maps is very, very easy, with the side-benefit of being very, very open under the hood. As Google Maps becomes ever-more-drenched in monetization opportunities and complexity this is evermore valuable.
Here’s a quick guide to making your own map. Please try this out yourself!
Let’s say I want to tell my friend Ray where to find Youngfolk and The Kettle Black in Charlottetown.
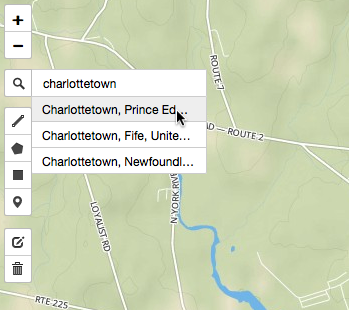
I open up a web browser and go to http://geojson.io/ and click on the search icon in the top-left and search for “Charlottetown” and then click on “Charlottetown, Prince Edward Island” in the results:

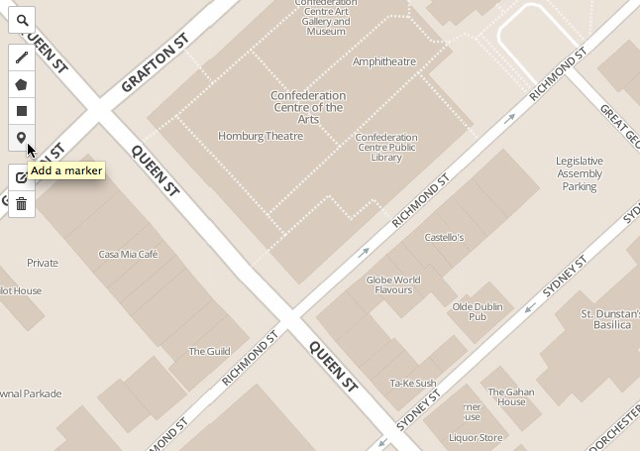
This zooms the map in to cover Charlottetown. I can then zoom in further to locate Youngfolk on Richmond Street. Once I’m in the area I click on the “marker” icon to add a marker to the map:

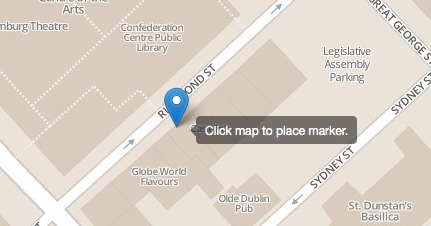
I then move my mouse out onto Richmond Street and click it on the spot where I want to leave a marker:

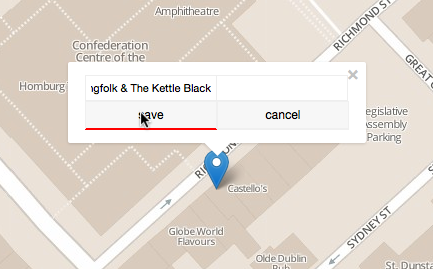
Once I’ve dropped the marker there, I click on the marker to allow me to add a name; I add the name and click Save:

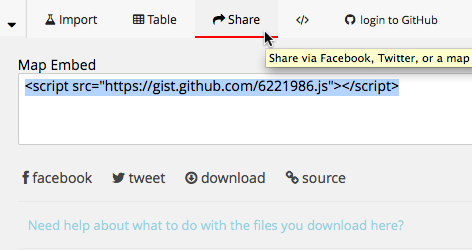
That’s it: you’ve made a map. Now you can spread it around: click the “Share” button in the top-left for your options:

By default you’ll be given HTML to paste into a web page.
But you can also share by Facebook or Twitter, or just copy-and-paste the URL from the browser’s address bar into an email:

Hey Ray,
Check out this great coffee shop in Charlottetown:
http://geojson.io/#gist:anonymous/6222023
Cheers,
Peter
It gets even more fun, though: click on the button in the top-left and you’ll see the source code for your map in GeoJSON form:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"Youngfolk & The Kettle Black": ""
},
"geometry": {
"type": "Point",
"coordinates": [
-63.126325607299805,
46.234017721208055
]
}
}
]
}
You can use the source for all manner of interesting things.
Sending coffee directions easily is cool, but it starts to get really interesting when you think about the possibilities for using GeoJSON and geojson.io as DIY GIS tools. Here’s a map of all the public schools in Prince Edward Island.
Notice the fact that Spring Park Elementary is in the wrong location? You can take the raw GeoJSON, correct the location, and create your own update Gist for a corrected map.
 I am
I am
Comments
Very cool. I am going to give
Very cool. I am going to give this a whirl right now. I see some uses for this for the downtown QR code hunt reporting system…
Is there a way that we can
Is there a way that we can link markers to a pic and a student created Aurasma or vid? I was thinking this is a potential tool for the “Then and Now” project. Would like to discuss.
Add new comment