Shortcuts are a delightfully powerful set of digital Lego blocks for iOS, a modern day HyperCard, in a way. This guide from Apple to creating Siri Shortcuts using web APIs prompted me to try creating one for myself, a Shortcut to retrieve the percentage of PEI’s electricity load generated from the wind.
As a starting place, I used this wind energy API endpoint, the same endpoint that my PEI Electricity web app uses. It returns real time data about wind energy load and generation on Prince Edward Island, like this:
{
"current": {
"updatetime": "2020-11-05 12:59:00",
"uptimetimehuman": "Thursday at 12:59 PM",
"on-island-load": "202.86",
"on-island-wind": "163.86",
"on-island-fossil": "0.00",
"wind-local": "77.98",
"wind-export": "85.88",
"percentage-wind": "80.77"
},
"previous": {
"updatetime": "2020-11-05 12:44:00",
"uptimetimehuman": "Thursday at 12:44 PM",
"on-island-load": "202.80",
"on-island-wind": "164.65",
"on-island-fossil": "0.00",
"wind-local": "77.36",
"wind-export": "87.29",
"percentage-wind": "81.19"
},
"peak": {
"peak": "213",
"hightime": "10:14 AM"
},
"peakwind": {
"peak": "179",
"hightime": "8:29 AM"
}
}
That’s got everything I need in an endpoint to make a Shortcut: I want the Shortcut to use the “percentage-wind” value, 80.77 in this example.
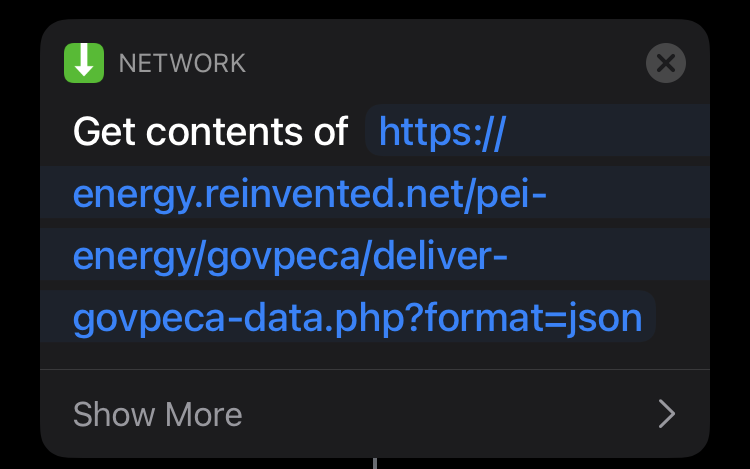
To create the Shortcut, I launched the Shortcuts app on my iPhone, tapped the “+” to create a new one, gave it the name “what’s the wind energy,” and then added my first action, a Get Contents of URL action to get the contents of that endpoint:

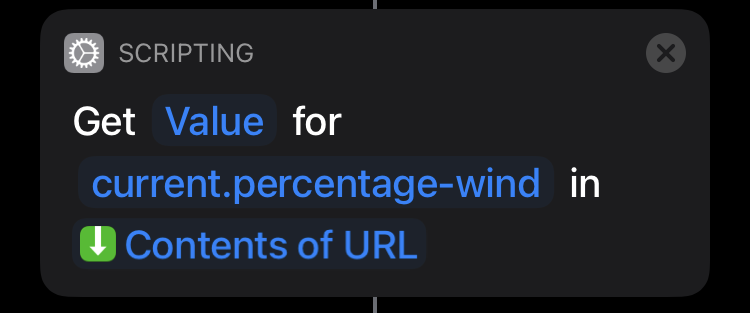
Next, a Get Dictionary Value action, as I needed to pull out just the value for percentage wind energy generation, using simple dot notation for current.percentage-wind:

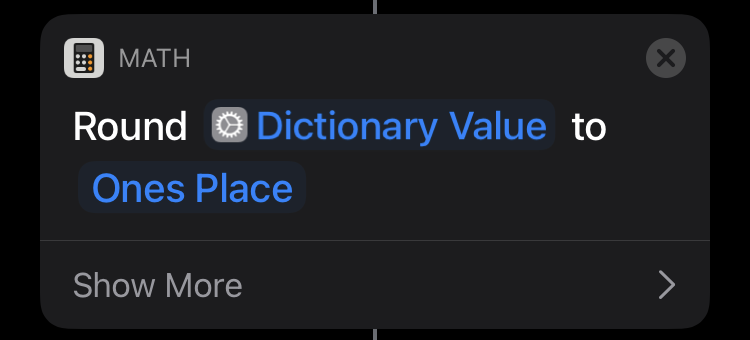
Because that’s returned as a decimal value, and I didn’t need that much granularity, I rounded off the value using a Round Number action:

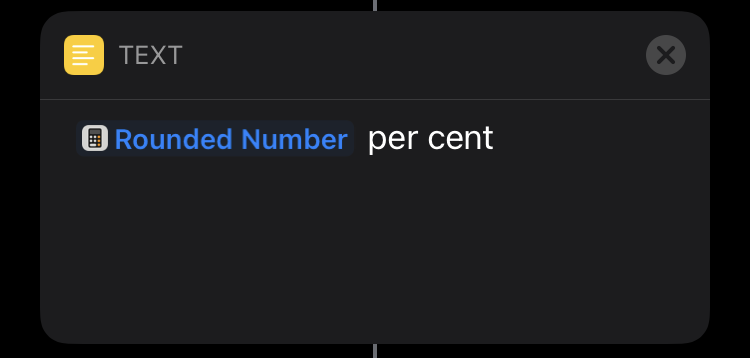
I added the words “per cent” using a Text action:

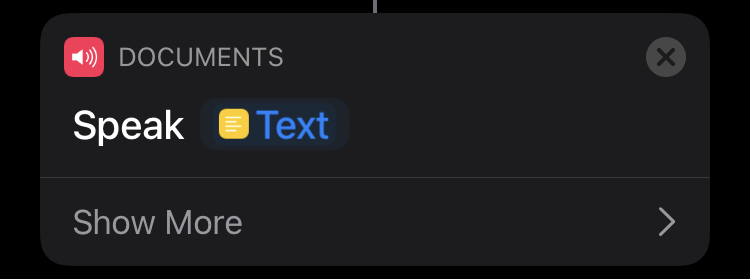
Finally, I added a Speak Text action to read the result:

With the Shortcut saved, I can say “hey siri, what’s the wind energy” to my iPhone and it tells me.
You can save yourself the trouble of recreating the Shortcut from scratch by installing on your iPhone here.
That was so much fun I decided to make another Shortcut, this one to tell me how much water our household has used today.
For this one, I used this API endpoint, which returns data, used also by my Consuming.ca web app, about my water usage, like:
{
"metadata": {
"serialnumber": "30142394",
"address": "100 Prince",
"location": "Basement",
"role": "Household",
"metertype": "water",
"metertypecode": "13",
"colour": "#30c020",
"public": "1",
"publiclabel": "Miller-Rukavina",
"active": "1"
},
"reading": {
"current": {
"value": "7697",
"datestamp": "2020-11-05 13:56:50",
"formatted": "769.70 m<sup>3</sup>"
},
"firstever": {
"value": "1171",
"formatted": "0.00 m<sup>3</sup>"
},
"firsttoday": {
"value": "7696",
"formatted": "769.60 m<sup>3</sup>"
}
},
"consumption": {
"today": "100 ℓ"
}
}
The Shortcut for this is essentially the same as “what’s the wind energy,” but it’s called “how much water have we used today,” and it uses the value consumption.today. If you have particular interest in knowing how much water I’ve used today, you can install this Shortcut on your iPhone too.
 I am
I am
Add new comment