 Anyone who writes for the web — writing like this site, where there’s new material most every day — knows how uncomfortable it is to write inside the barren confines of a plain text <TEXTAREA>. It feels like you’re scratching out words on a stone tablet.
Anyone who writes for the web — writing like this site, where there’s new material most every day — knows how uncomfortable it is to write inside the barren confines of a plain text <TEXTAREA>. It feels like you’re scratching out words on a stone tablet.
Columnist Jerry Pournelle, who I’ve been reading in BYTE magazine since I was 12 years old, has written thousands of words on this very subject over the years: he started writing using a program called Electric Pencil and has never really been satisfied since.
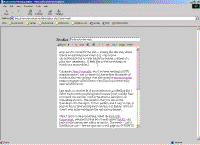
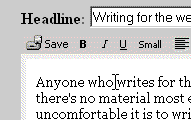
Last night, in another fit of procrastination, and feeling like I didn’t want to write anything here because I just couldn’t bear to scratch out another word in the stone, I decided to do something about it. The result is what you see a little thumbnail of to the right. It’s not perfect, and it only works, at least so far, in Internet Explorer version 5 or higher. But boy does it ever make writing for the web more pleasant.
 What I did is to take something called the Rich Edit Component, released for free by a bunch called WebFX, and built a little custom text editor around it. The result — call it RukEdit for now — lets me type into a web page in a WYSIWYG style. I’ve been able to create a nice clean interface that suites me perfectly. It makes writing very, very pleasant.
What I did is to take something called the Rich Edit Component, released for free by a bunch called WebFX, and built a little custom text editor around it. The result — call it RukEdit for now — lets me type into a web page in a WYSIWYG style. I’ve been able to create a nice clean interface that suites me perfectly. It makes writing very, very pleasant.
I was partly prompted to do this by Edward Greenspan, of all people. Book Television is showing highlights of last years’s ideaCity conference in Toronto and during his session he showed pictures of the depressing suburban court houses in Toronto where he spends a lot of his courtroom time. His thesis was that ugly courthouses resulted in poorer, or at least different justice. It’s all about your surroundings, he held.
And I agree.
If you’ve got your own tool for web writing, and don’t mind a Microsoft lock-in browser-wise, it might be worthwhile to take a look at the Rich Edit Component to see what it can do for you. I know that “real web people code in raw HTML,” but when you’re hands are starting to give out, and your brain is sick of looking at greater than and less than signs, it’s nice to retreat to the simplicity of a nice clean editor.
 I am
I am
Comments
We’ve been struggling with
We’ve been struggling with this TEXTAREA nonesense since the inception of our company. We’re tried a few different things, but so far, they’ve all sucked. Our best solution to-date is to make sure the TEXTAREA is good and big.
We’re going to hit the drawing board again on this problem soon though. The best solution I’ve seen so far is the editor included in Radio Userland (you can download a free demo from the site). It has the best of both worlds - a simple live toggle between WYSIWYG and HTML mode. Also, it doesn’t try too much (I don’t want a magical TABLE editor - just lists, bold, italics, etc.). Again, only works in Internet Exploerer - but the are used mostly by a small group of users where the browser can be controlled.
There is some promise with
There is some promise with Mozilla (“some promise” and “Mozilla” are often used in the same sentence, it seems), as the same editor code is used for the email client, the composer and for regular old TEXTAREAs. There’s [somewhat confusing] documentation on their website that explains how, in the ideal future, we’ll all be able to embed one or more rich text editors in our web pages. Someday.
Add new comment