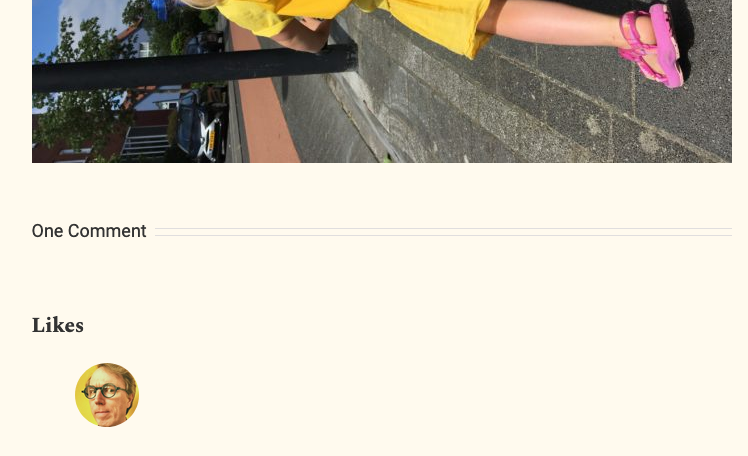
This is a post about gluing some things together, and about the IndieWeb. It started, however, with a photo of a child on a bicycle.
I liked that photo, and I wanted to express that somehow in a public fashion.
I didn’t want to leave a comment on that blog post, as my aspirations were simply to express admiration for the photo and its subject; I was looking for something more “hej!”
It turns out that there’s IndieWeb for that.
One way of thinking about the IndieWeb is “all the plumbing of corporate social networks, without any of the corporate social networks required.”
In other words, in this case, “a like button for the web.”
Another way of thinking about the IndieWeb is to focus on the Indie: it’s a decentralized jam that allows us all to bring our own tools to the table, but to interoperate.
In my case the tools I needed to glue together are FreshRSS (the RSS feedreader where that bicycle photo originally caught my eye) and Drupal, which I use to write this blog.
Click the Star in FreshRSS
The way I decided to make this all work is to wire up “favouriting” a post in FreshRSS to sending a Webmention.
So I do this:
and I cause this to happen:

Pull The Favourites
My original approach was to try to code up a FreshRSS extension that would make this all happen in real time; I quickly decided that I didn’t want to have to grok a new MVC framework to make this happen, and that real time liking didn’t really need to happen.
I decided, instead, to simply extract favourites from FreshRSS on a regular schedule and to create new Drupal posts for new ones I encounter.
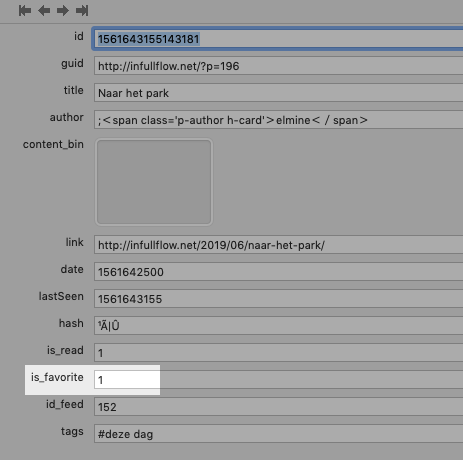
FreshRSS’s “entry” table makes this easy, as there’s a boolean field for each entry called is_favorite:

I only want to create a post in Drupal once, so I created an additional table, favourites_rss, to track those I’ve already processed. The result is that I can extract the details of new favourites by this bit of SQL:
SELECT en.id,title,link,date,website,name
from freshrss_peter_entry en,freshrss_peter_feed
where
(freshrss_peter_feed.id = en.id_feed) and
(is_favorite = 1) and
en.id not in (select fav.id from favourites_rss fav)
This returns me all the information I need about each favourite:
- The title of the post
- The link to the post
- The date of the post
- The title of the blog where the post lives
- The link to the blog
Post the Favourites
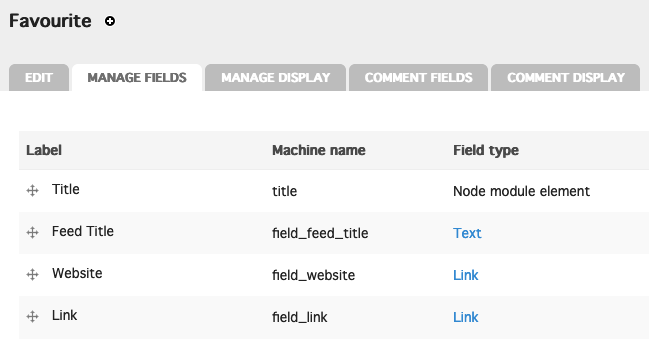
I created a new Drupal content type called Favourite with fields for each of these pieces of information:

With that in place I can programmatically add new favourites in Drupal like this, in PHP:
foreach($favs as $key => $row) {
$node = new stdClass();
$node->type = $nodetype;
node_object_prepare($node);
$node->language = 'und';
$node->title = html_entity_decode($row['title']);
$node->uid = 1;
$node->status = 1; //(1 or 0): published or not
$node->promote = 0; //(1 or 0): promoted to front page
$node->comment = 0; // 0 = comments disabled, 1 = read only, 2 = read/write
$node->field_feed_title[$node->language][0]['value'] = html_entity_decode($row['name']);
$node->field_website[$node->language][0]['url'] = $row['website'];
$node->field_website[$node->language][0]['title'] = html_entity_decode($row['name']);
$node->field_link[$node->language][0]['url'] = $row['link'];
$node->field_link[$node->language][0]['title'] = html_entity_decode($row['title']);
if($node = node_submit($node)) { // Prepare node for saving
$node->created = $row['date'];
node_save($node);
webmention_send($node->nid);
}
}
The post that got created for the bicycle photo is here; if you look at the HTML of that post, you’ll see that the link includes the CSS class u-like-of:
<a href="http://infullflow.net/2019/06/naar-het-park/" class="u-like-of">Naar het park</a>
The call to webmention_send() is the secret sauce that sends a Webmention to the original favourites post, a Webmention that signals “I like you” because of that CSS class.
Release the Favourites!
With all my favourites now safely tucked away in Drupal posts, with Webmentions sent to their hosts, I can also expose everything I’ve favourited to all-comers.
Drupal makes this easy using Views, which I used to create this Favourites page, that lists them all, in reverse chronological order; I also used Views to create an RSS feed of my favourites that you can plug into your RSS reader, should you like (and to allow the river of love to overflow its banks ever further).
Although it took some fiddling to make all this happens, now that the fiddling is fiddled, it just works: I click the star in FreshRSS and the favourite appears on this list, in this RSS feed, and, should the blog I favourited the link from support Webmentions, as a “like” on the original post.
 I am
I am
Comments
Peter, this is excellent work
Peter, this is excellent work. I love how these IndieWeb technologies can enhance a website. Out of curiosity, I’ll take a look at FreshRSS but I doubt that many RSS readers support it. Maybe someday, things like this will be trivial for the non-technologist (aka people who don’t do their own oil changes).
NOTE: I sent a Webmention reply from my website but wasn’t sure your website receives Webmentions.
I did get the Webmention, via
I did get the Webmention, via Webmention.io; right now those are just accumulating there, waiting for me to fill in the next piece of the puzzle!
Knowing how much effort you
Knowing how much effort you put into creating this ‘like’, I appreciate it even more. Thanks for the like!
Coming back to this posting,
Coming back to this posting, and fiddling with the FreshRSS API I notice that I _cannot_ star items in FreshRSS from its web-interface to begin with, due to some filtering my hoster does which blocks the request.
Meaning, I'm now installing
Meaning, I'm now installing it on localhost (had it on a domain), so I can have access to all things I wantn.
Add new comment