It’s remarkable how little the tools we’ve created for ourselves to write for the web have evolved: when I wrote the first post here in 1999, I didn’t have a CMS, or a WYSIWYG editor, but otherwise it was as it is.
Of late, I’ve been watching the patterns I go through when I write here, and I decided that it would be a good idea to leverage the fact that I can code to build some prosthetic devices for my writing.
First up: an easier workflow for referencing posts from the past.
Here’s the story: I’m writing along, and I want to, say, mention Bird, a restaurant that Oliver and I went to in Osaka.
Heretofore my pattern would be:
- Open up a new browser tab.
- Go to https://ruk.ca/
- Scroll down to the bottom so I can enter a search term.
- Enter the search term, and click Search.
- Find the post I’m looking for.
- Copy the URL of the post to the clipboard.
- Paste the URL into my new post.
Here’s what I built to replace this.
A Drupal View to Return JSON Search Results
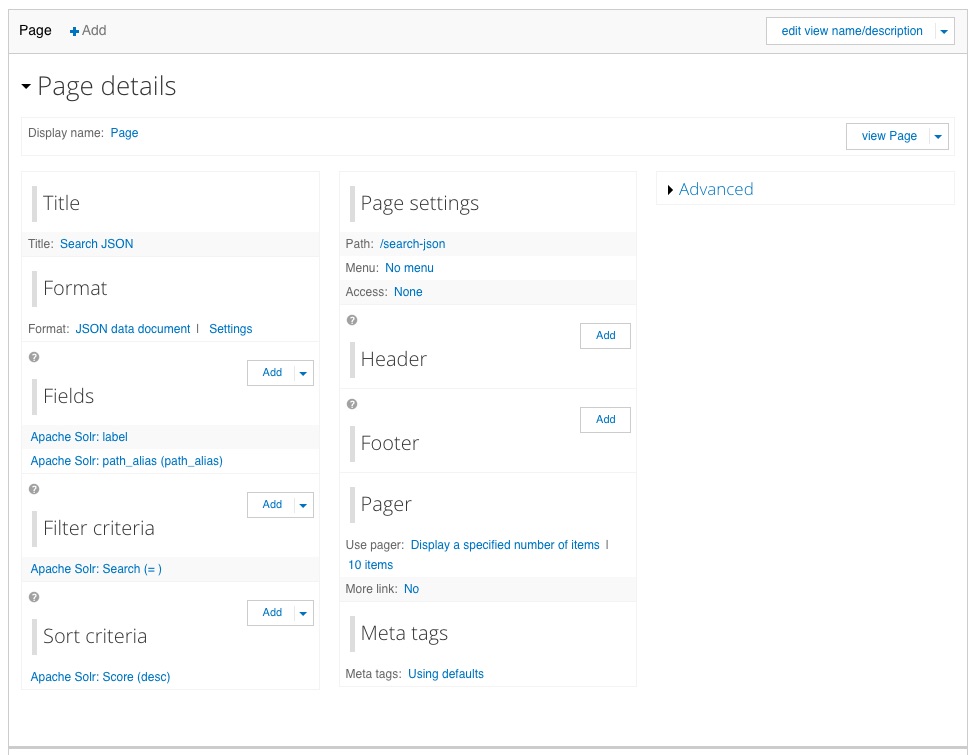
First, I built a Drupal View that returns JSON of up to 10 posts that match the keywords I pass; the search is the same Apache Solr search that the human-facing search uses.
So, for example, this URL returns posts matching keywords truck bird:
https://ruk.ca/search-json?keyword=truck+osaka
Here’s what it returns:
{
"nodes": [
{
"node": {
"label": "TRUCK and Bird in Osaka",
"path_alias": "https:\/\/ruk.ca\/content\/truck-and-bird-osaka"
}
},
{
"node": {
"label": "\"Getting lost gracefully is a form of art...\"",
"path_alias": "https:\/\/ruk.ca\/content\/getting-lost-gracefully-form-art"
}
}
]
}
The View leverages the Apache Solr Search module, the Apache Solr Views integration module, and the Views Datasource module, and it’s really simple (here’s an export of the View if you want to experiment):

An Alfred Workflow
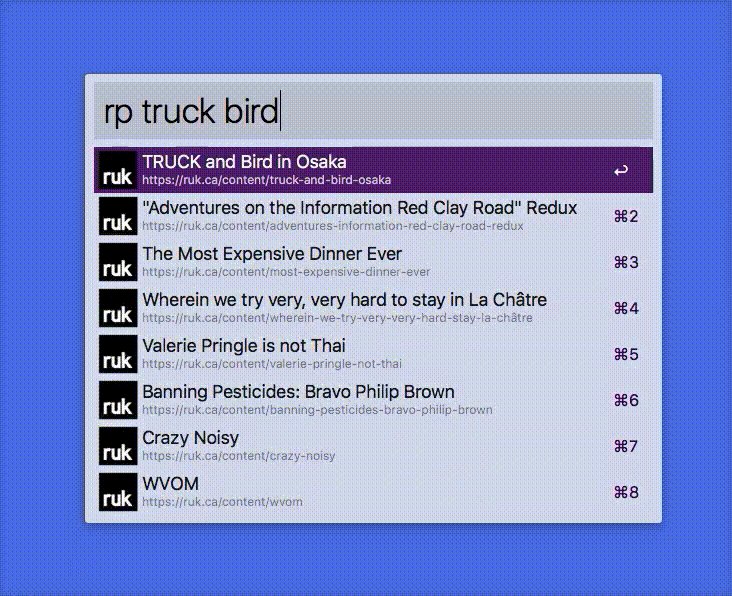
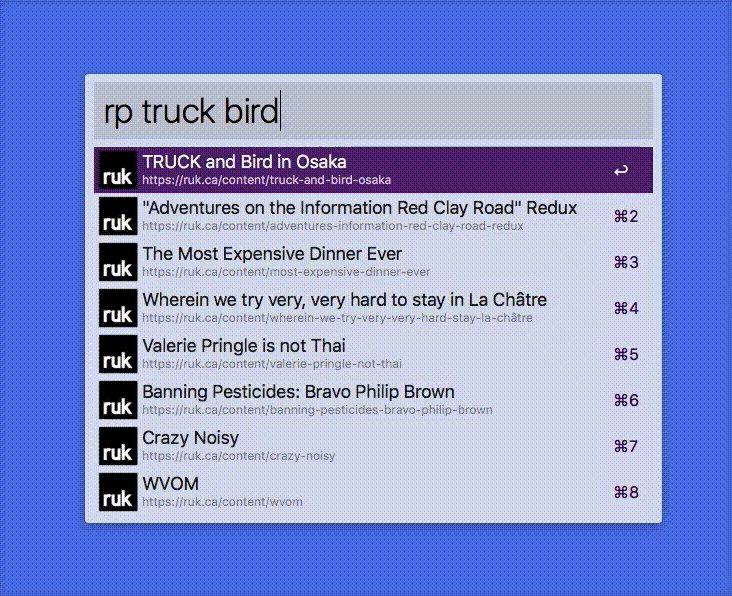
Now that I had a way of getting search results as JSON, I built a workflow for Alfred.app to give me a quick way of getting at them.
The workflow allows me to trigger Alfred (with Control + Space) and then to enter rp followed by my search keywords.
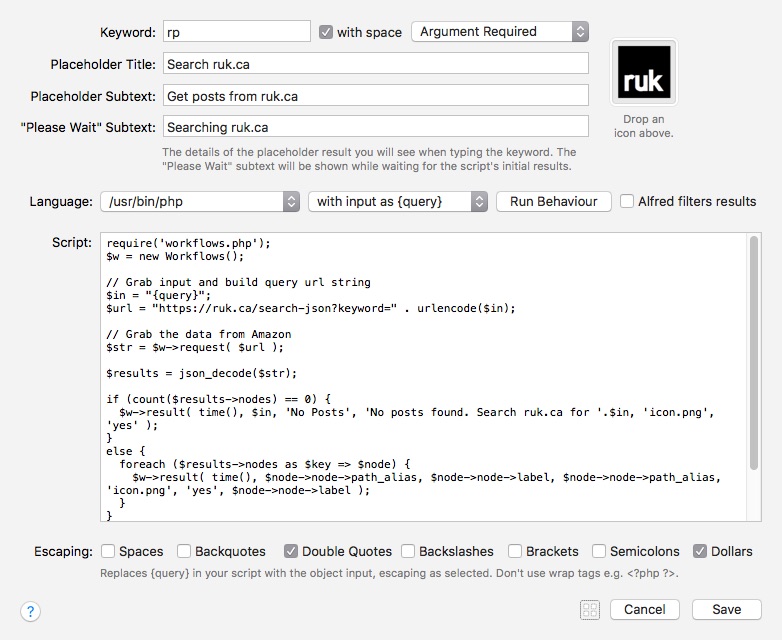
The input script filter looks like this in Alfred’s workflow editor (here’s the PHP):

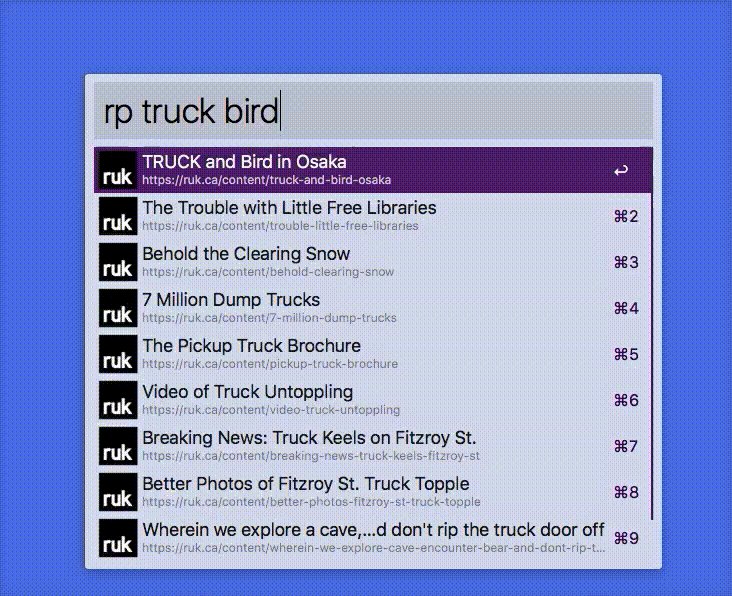
The workflow’s PHP script simply accepts the keywords it receives from Alfred, passes them to my Drupal View, and passes back the results–titles and paths–to Alfred. In operation, it looks like this:

When I press ENTER on one of those search results (or use the keyboard shortcut that Alfred provides for each), the path gets copied to the clipboard, and I paste it into my post.
Like this:
One of my favourite places to eat is at Bird, an out of the way eatery in Osaka that Oliver and I took a long and winding road to find.
While it took a little bit to stitch together the various parts to make this all work, it’s a productivity-enhancing aid to my writing here, and time well-spent, I think.
 I am
I am
Add new comment