This is a mostly working hack that uses XSLT to transform the Plazes “traces” XML file into a format suitable for feeding to Google Maps. I used a variety of Google Maps hacking sites to help me put this together. Because Google hasn’t published an API for this feature, it all exists in a shadowing alley world; enjoy at your own risk.
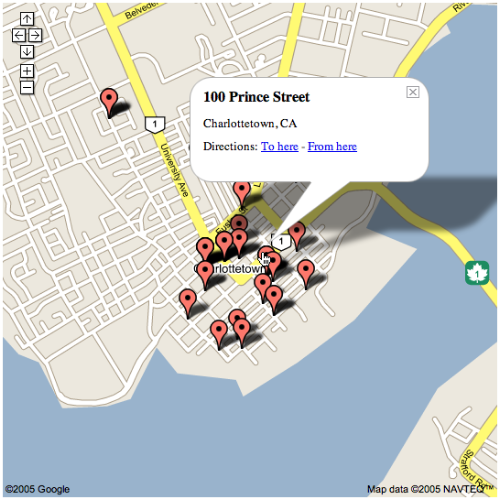
The result, which you can see live here, looks like this:

That’s a map, centred on Charlottetown, showing all of the Plazes that I’ve visited in the last 60 days. If you zoom way, way out, you’ll see additional Plazes in Montreal and Copenhagen too. Here are the building blocks:
- XML locations file (from Plazes)
- XSLT file (transforms the XML file)
- XML file for Google Maps (result of the transformation)
I used TextXSLT on my Mac to transform the Plazes XML file using the XSLT file; there are a variety of other tools available for this, including the handy web-based W3C XSLT Service.
If you look at the source of the demo HTML file (substantially taken from Unofficial Google Maps Embedding How To), you’ll see it refers to “demo.xml,” which is where I saved the XML file that resulted from the transformation.
Notes on the result:
- The XSLT file is somewhat more complicated by the fact that Google Maps needs latitude and longitudes expressed as positive (N and W) and negative (S and E) numbers while Plazes’ traces file uses positive numbers with N, S, E and W appended as appropriate.
- The Plazes on the map are “clickable,” but the name and address of the Plazes don’t show up in Safari (they do show up in Firefox). Not sure why.
- Some of the Plazes are showing up in the wrong location. This isn’t a problem introduced by the demo, or the fault of Google Maps: it appears to be a problem with Plazes’ geocoding system (wherein an address is translated into lat/lon coordinates). The Harborside near Delta Hotel Plaze shows up in the wrong place, for example, as does MarinaGrill.
- The map is the barest possible example of a standalone Google Map: obviously there is much sophistication that could be added.
I can also imagine many ways in which this demo could be enhanced:
- Different colors for “occupied” Plazes (would require a call to the Plazes server, somehow)
- Pop-up could link to Plazes page, could show icons of Plazes users currently at that location, etc.
- Could uses Google’s driving directions layer to show the “trace” — movement from Plaze to Plaze.
I welcome comments and suggestions for improvements and encourage others to build on this.
 I am
I am
Comments
Peter,Looks like it is broken
Peter,
Looks like it is broken — the map image is not showing up?
Error: myMap.showSmallMapControl is not a function
Source File: http://ruk.ca/mapping/googlema…
Line: 28
/n
You’re right, Nikolaj — I’ll
You’re right, Nikolaj — I’ll take a look.
Looks like this demo, code
Looks like this demo, code from which I used to create my hack, is inoperable as well. Looking at Google Maps this morning it’s obvious there’s been a code upgrade (the “Map / Satellite” link is *on* the map now, for example), so I suspect this is the culprit.
Here’s the confirmation.
Here’s the confirmation.
The demo app is working now,
The demo app is working now, after some code changes detailed (albeit confusingly) here. Bonus: you can now toggle to satellite maps.
Nice one. I toyed with it and
Nice one. I toyed with it and got it to work. Do you know if I can start map display in satellite mode? :)
Add new comment