Olle tweeted this morning:
@ruk I use yr Comment fieldset on iPhone. Email input field does not change keyboard layout to the email-positive one. Can HTML5 attrs?
What Olle means is that when he’s entering his email address in the comment form on a post here, he would like the HTML for the email field to have a “type” of “email,” as documented here:
A field for editing an e-mail address. The input value is validated to contain either the empty string or a single valid e-mail address before submitting.
In other words,the HTML for the email field right now looks like this:
<input type="text"
id="edit-mail"
name="mail"
value="" size="30"
maxlength="64"
class="form-text required">
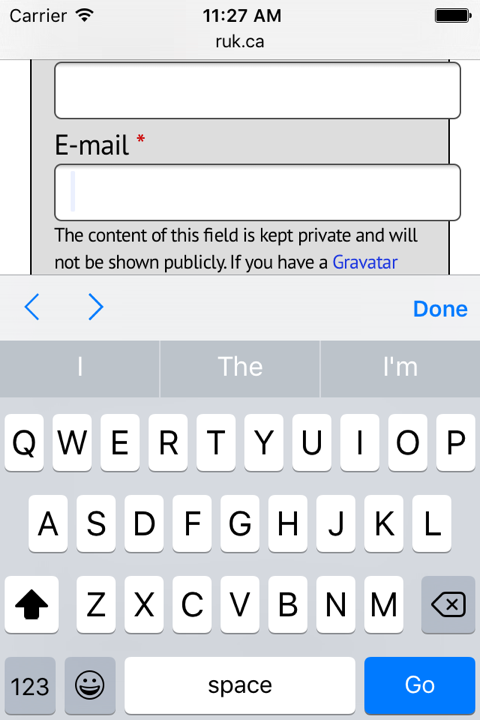
and this results in the iOS keyboard, when focused on this field, looking generic, like this:

This isn’t the special “enter an email address” keyboard that would have handier access to the “@” sign, and that would work to ensure that what was entered was, in fact, a valid email address.
How to make this work in Drupal 7?
I installed the Elements module, which defines a new emailfield field type for the Drupal Forms API.
Then in my theme’s template.php I altered the comment form:
function at_ruk_form_comment_form_alter(&$form) {
$form['author']['mail']['#type'] = 'emailfield';
}
That has the effect of modifying the Drupal comment field HTML to look like this instead:
<input type="email"
id="edit-mail"
name="mail"
value=""
size="28"
maxlength="64"
class="form-text form-email required">
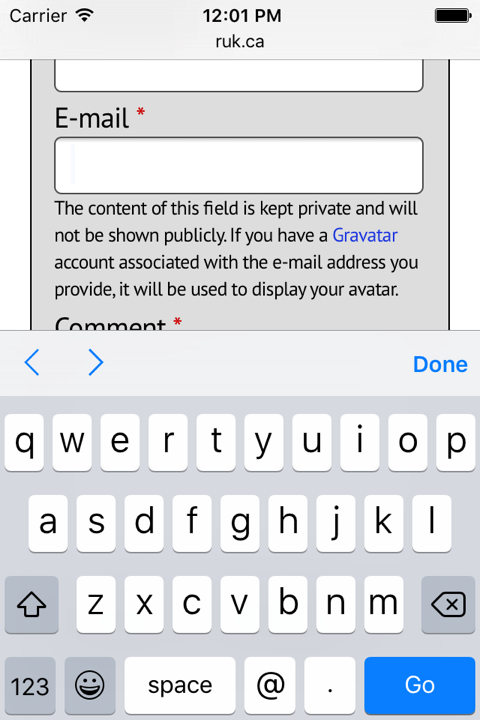
which has the desired effect of rendering an email-address-specific keyboard in the iOS brower:

Note that handy access to the “@” symbol and the period beside the spacebar.
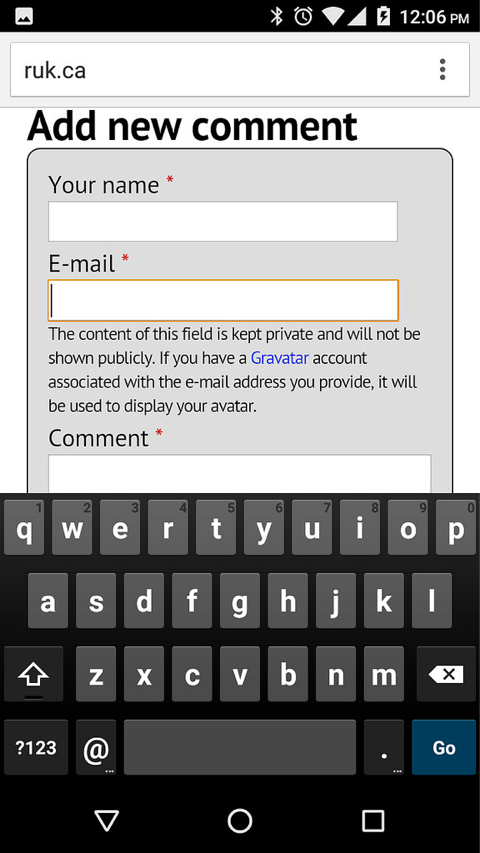
The effect is similarly positive on the Chrome browser on Android devices:

Thanks to Olle for the inspiration to do this.
 I am
I am
Comments
Vive la difference! What a
Vive la difference! What a difference that makes.
Add new comment