I created Checkin, my Firefox OS Foursquare checkin app, as much to learn about Firefox OS as to scratch my own checkin itch. The next step along this road was to “localize” the app: in short, to make it work in languages other than English.
 I tried four approaches to getting the translations for the words and phrases in the Checkin app done:
I tried four approaches to getting the translations for the words and phrases in the Checkin app done:
- I emailed friends who speak Portuguese, German, Danish and Swedish. I have helpful friends: each sent me back their translation within a couple of hours.
- I set up a project at the crowdsourced translation site GetLocalization.com and requested translations into the remaining languages the Firefox OS is set up for. I did this 24 hours ago, and so far I’ve had no translations offered by the “crowd”, but I did have one person double-check the German translation.
- I set up a similar project at the crowdsources translation site Crowdin.net with similar results: 24 hours in and nobody has translated anything.
- I set up a project at the pay-per-word translation site Gengo.com, which specified $2.40 US per language for the 40 words I needed translated. I ordered translations for Polish, Spanish (Spain), Spanish (Latin America), Chinese (Traditional), Portuguese (Brazil), Arabic and Hungarian. The translations were completed in between 15 minutes (Hungarian) and 9 hours later (Polish), with the majority of them completed with two hours. The service was easy to use, easy to set up, and there was a helpful interface for clarifying translation details (like “does CHECKIN mean to ‘to enter’ as in a hotel or does it mean ‘to verify’?”)
Once I had all the translations done, I needed to set up the app to use them. The post Localizing Firefox OS Apps from Mozilla proved very useful in this regard. I simply needed to pull out all of the strings from the app – things like “Enable Foursquare?” and “Checked in” – and put them in language-specific “properties” files that look like this:
settings = Settings enable-foursquare = Enable Foursquare? currently-disabled = Currently disabled. foursquare-instructions = To enable Foursquare checkin, check the box above and authenticate yourself to Foursquare. confirm-checkins = Confirm checkins? confirm-explanation = Require confirmation every time? checkin-confirmation = Checkin to checkedin = Checked in. gps-waiting = Waiting for GPS gps-explanation = Waiting for the GPS to return your current location.
On the left of each line is a key that I’ll use later in HTML and JavaScript to reference the string; on the right is the translation for the language in question (the example above is the file checkin.en-US.properties, which is used on English-language devices). So, for example, here is the same file but for Spanish:
settings = Configuración enable-foursquare = ¿Activar Foursquare? currently-disabled = Actualmente desactivado. foursquare-instructions = Para activar los check-ins de Foursquare, marca la casilla de arriba e identifícate en Foursquare. confirm-checkins = ¿Confirmar los check-ins? confirm-explanation = ¿Solicitar confirmación siempre? checkin-confirmation = Realizando check-in checkedin = Check-in realizado. gps-waiting = Esperando GPS gps-explanation = Esperando a que el GPS devuelva tu ubicación actual.
Once all of the properties files were created, I created a locales.ini file that referenced each of them. Here, for example, is this file set up for English (the default language) and Spanish:
@import url(checkin.en-US.properties) [es] @import url(checkin.es.properties)
With the properties files and the locales.ini set up, getting the translations into the app required two steps: editing the HTML and editing the JavaScript.
In the index.html for my app I needed to reference the locales.ini and also the l10n.js script that I copied from the Gaia repository:
<link rel="resource" type="application/l10n" href="locales/locales.ini" /> <script type="application/javascript" src="js/l10n.js"></script>
Then in the places in the HTML where I wanted to use a translated string I simply added a reference to the key in the properties files like this:
<h1 data-l10n-id="settings">Settings</h1>
That has the effect of displaying either Settings (if the app is displayed in English) or one of الإعدادات, Indstillinger, Einstellungen, Configuración, Beállítások, Ustawienia, Configurações, Inställningar, or 設定, depending on the language of the device.
In the JavaScript I do a similar thing, but using the navigator.mozL10n.get function:
$('#statusmessagetext').html(navigator.mozL10n.get("checkedin"));
That’s it! Running Checkin on the Firefox OS simulator and changing the device language changes the language of the app: when the device is set to Hungarian, the app appears in Hungarian. It’s really quite magical.
I’ve two remaining challenges:
First, Arabic is a right-to-left language, but my app isn’t set up yet to account for this, so although the app is translated into Arabic, it still appears left-to-right. It seems like there are hooks in the Gaia UI building blocks, so I expect that, with some digging, this should be relatively easy.
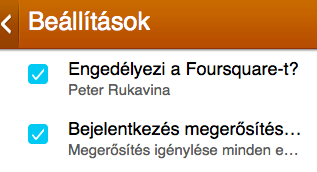
Second, there are some translations that are longer in another language than in English, and the Firefox OS stock UI isn’t handling these well. So I see things like this, in Hungarian:

I’ll have to figure out a way around that too.
The updated multilingual version of Checkin hasn’t appeared in the Firefox Marketplace yet; if you want to install it in your device, though, you can grab the app from Github and install it. Recommendations for improved translations are welcome.
 I am
I am
Comments
If you show me your Hungarian
If you show me your Hungarian and French texts, I can check them for you in the comments (especially if I have the original text). I’d prefer not to have to register elsewhere though.
The translations are under
The translations are under:
https://github.com/reinvented/checkin/tree/master/www/locales
Hungarian is here.
You don’t appear to have a
You don’t appear to have a French text, but here is what Andrew said about the Hungarian:
settings = Beállítások
enable-foursquare = Engedélyezi a Foursquare-t?
currently-disabled = Jelenleg nincs engedélyezve.
foursquare-instructions = Ahhoz, hogy engedélyezze a Foursquare bejelentkezést, ellenőrizze a fenti mezőt és hitelesítse magát a Foursquare-on.
Andrew: The Hungarian uses “field” instead of box. Just picking nits here. Can’t even remember the proper word for checkbox, so can’t even suggest an alternative.
confirm-checkins = Bejelentkezés megerősítése?
confirm-explanation = Megerősítés igénylése minden egyes alkalommal?
checkin-confirmation = Bejelentkezik a
Andrew: This is a fragmented phrase: “checking in as… [expecting a name]” rather than “Checkin to”
cancel = Cancel
ok = OK
checkedin = Bejelentkezve.
gps-waiting = Várakozás a GPS-re
gps-explanation = Várakozás a GPS-re, hogy visszatérjen az ön aktuális tartózkodási helyére.
Andrew: This means “Waiting for the GPS to return to your actual standing location” rather than “to return your actual location”. Not sure if Hungarian native speakers would actually parse that the same way as the English phrase (never having used a GPS there.) Again, a nitpick really.
Hi!I’m Hungarian, I’m pleased
Hi!
I’m Hungarian, I’m pleased to the Hungarian translation. :)
These are better sentences:
–––
foursquare-instructions = Ahhoz, hogy engedélyezze a Foursquare bejelentkezést, jelölje be a fenti mezőt és hitelesítse magát a Foursquare-en.
confirm-explanation = Megerősítés kérése minden egyes alkalommal?
gps-explanation = Várakozás a GPS-re, hogy megállapítsa az ön aktuális tartózkodási helyét.
–––
Yes, “Várakozás a GPS-re, hogy visszatérjen az ön aktuális tartózkodási helyére.” means “Waiting for the GPS to return to your actual standing location”.
Peter,I’m curious about the
Peter,
I’m curious about the javascript. The l10n.js library isn’t supposed to work “automagically”? Why did you end up needing to call the .get on the exposed object to get it working?
I’m localizing an app myself right now and this came in mind. I’m not being able to get it to work!
Thanks for your help,
~msaad
Hi Peter! I see you've
Hi Peter! I see you've mentioned quite a few solutions to localize an app, but nothing on the localization management platform https://poeditor.com
You can use this collaborative online tool to translate app strings in a more centralized and organized manner with your friends or professional translators, instead of sending the localization files by email. If you keep your files on GitHub, you'll probably find it really useful, because it's integrated with this code hosting platform.
I think it's worth giving a shot.
Add new comment