I first signed up for a Flickr account in May 2004, three months after it launched, and in the intervening 14 years I uploaded 19,932 photos there.
I’ve used Flickr as a combination of photo backup and as a way to share photos with others, both through Flickr itself (especially in the early days, when I had an active community of friends and followers there) and here on my blog; for many years my standard method for embedding a photo in a blog post was to copy the Flickr embed code into the HTML, like this (from here):
<p>
<a data-flickr-embed="true" href="https://www.flickr.com/photos/reinvented/27037231145/in/dateposted-public/" title="St Bride Foundation Wayzgoose">
<img alt="St Bride Foundation Wayzgoose" height="768" src="https://farm8.staticflickr.com/7114/27037231145_ae6fcaf911_b.jpg" width="1024" />
</a>
</p>
When my yearly Flickr “Pro” invoice for $US49.99 arrived in my email this week I decided that it was time to move on: as Flickr usage has decreased generally, it’s no longer a place to go for community built around photos; and I’ve got all the storage and management functionality I need here on the blog to bring things in-house.
The only thing standing in my way was about a thousand blog posts that, like the one above, had Flickr photos embedded in them. I needed a way of bringing those photos home and updating the HTML to reflect his; so that, for example, instead of the HTML above I’d reference a locally-hosted photo, like this:
<p>
<img alt="St Bride Foundation Wayzgoose" class="flickr_image" height="768" src="https://ruk.ca/sites/ruk.ca/files/flickr/27037231145_ae6fcaf911_b.jpg" width="1024" />
</p>
This turned out to be an interesting task:
- Over the years there have been various URL schemes at Flickr for referencing photos: what started out as static.flickr,com later became staticflickr.com, for example (although Flickr, to its credit, never broke URLs).
- As digital cameras have evolved, and as the width of my blog template has expanded, I’ve taken and embedded ever-larger photos; Flickr has different URLs for different photo sizes, and I generally wanted to find the largest one available and use that, even when I’d previously embedded a smaller version.
To achieve all of the permutations and combinations I needed to handle, I hacked together a Drupal module to look at every post on the blog, see if it had embedded Flickr photos, download the largest version available of any embedded photos from Flickr, modify the HTML for the image to point to the new local image locations, and update the blog post.
I’ve run this on the 8,600 posts here and updated 1,044 images. There a few stragglers to handle manually–embedded Flickr videos, links to photos rather than embeds–and I’ll mop those up before the October 19 drop-dead date.
In the meantime, here are the numbers for fourteen years of Flickr photo storage:
- Individual photos were viewed 1,422,328 times.
- My “Photostream”–my Flickr “home page,” if you will–was viewed 138,865 times.
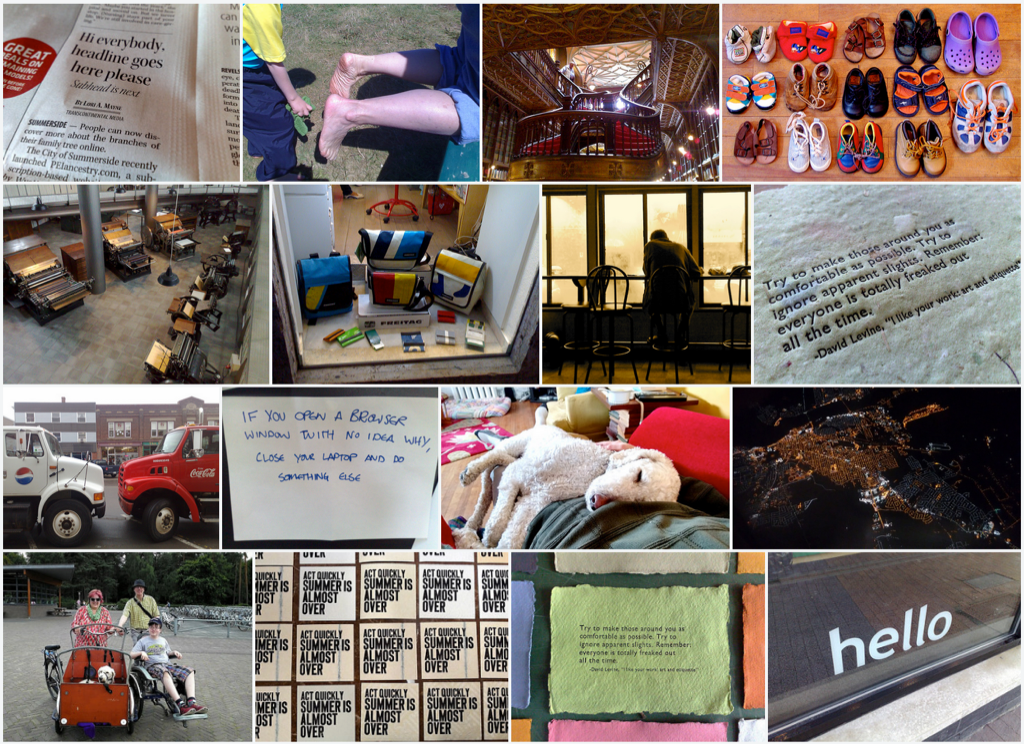
My most popular Flickr photos, by number of views, were these:

While I quit Twitter and its brethren for reasons of geopolitics and addiction, I’m leaving Flickr as a happy, satisfied customer: the site seems in good hands now that it has left Yahoo! and joined SmugMug, so all the geopolitical fears of Yahoo! dominating the world via my baby photographs have long since passed. I simply want to be in more control of my digital data, and to have everything that’s part of a blog post fall into terrain that’s under my dominion.
 I am
I am
Comments
WOW i thought this was a
WOW i thought this was a wordpress site :-) silly me as a former co-conspirator with Boris Mann, I should have known this was Drupal because a simple view source reveals the drupal-ness straightaway! anyhow if you have your drupal code on the web somewhere i'd love to see it for old-times sake :-) clearly not a MUST!
2 years later and I'm ready
2 years later and I'm ready to do the same. Unfortunately I'm not a developer so I hope I can find your module somewhere or maybe get some tips on how to proceed.
Add new comment