Someone came up to me in a coffee shop yesterday and told me they had a web application in which they wanted to connect two locations on a Google Map with a line. Not a regular straight line, but rather a curved “great circle” line. I mumbled about various possible approaches to this — setting up a custom tile-server and generating lines on the back end, etc. — only to find that this functionality is already build into the Google Maps API:
var polyOptions = {geodesic:true};
var polyline = new GPolyline([
new GLatLng(61.1699849, -149.944496),
new GLatLng(46.2361, -63.13)
], "#ff0000", 3, 1, polyOptions);
map.addOverlay(polyline);
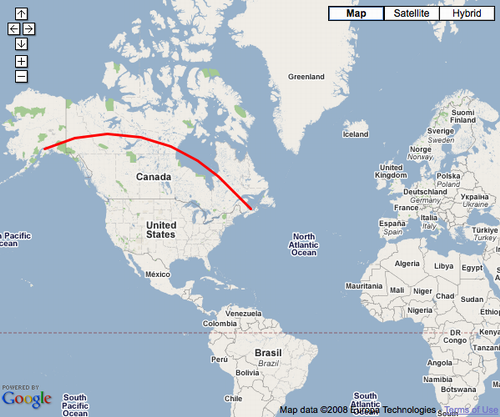
Add an overlay like this — the key is the geodesic:true — and you go from straight line to curvy one. This is well-documented in the Google Maps API documentation.

 I am
I am
Comments
If Google’s so geodesically
If Google’s so geodesically enlightened, why are they using that archaic projection that portrays Greenland as bigger than Africa?
You mean a “Mercator
You mean a "Mercator projection". It's not archaic. It's probably the most common type of projection used in cartography today, there are others of course, but anytime you put a 3D map on a 2D screen there must be some distortion somewhere.
I found this blog post on
I found this blog post on Google’s projection choice illuminating in this regard.
oliver because a sphere
oliver because a sphere cannot be shown in 2D map exactly as it is
Add new comment