So I have an iPhone now–more on that later–and one of the first things I noticed as a side-effect of switching from Android is that portrait-orientation photos I take on the iPhone and upload to this blog appear rotated 90º.
Apparently this is a well-known thing, and subject to various religious interpretations as to whether Apple has chosen to do the right thing or the wrong thing.
What’s happening is that when an iPhone takes a photo, the only time the orientation of the pixels of the photo are “correct” is when the camera is situated such that the home button is on the right and the orientation is landscape. In all other situations–like a portrait photo, for example–the pixels don’t get moved, but the orientation gets burned into the EXIF data of the resulting image.
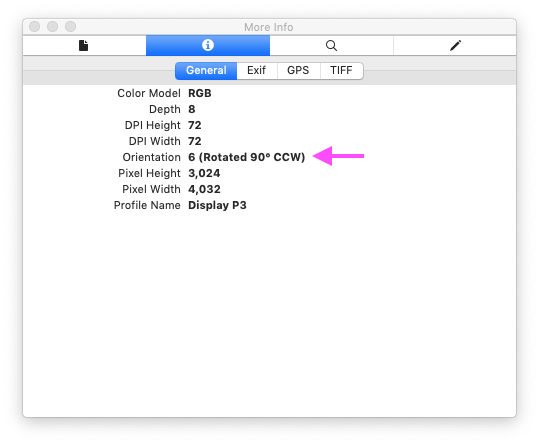
In other words, there’s a secret message inside the photo that says “despite all appearances to the contrary, I’m actually a portrait photo.” Like this:

As long as you remain within the universe of applications that read this secret message and rotate the photo accordingly, all is well. But as soon as you step outside, into the cold hinterlands that ignore this EXIF data and show the photo “as is,” then you run into trouble. Like when I upload a photo to this blog, in Drupal. When I do that with a portrait photo, it appears rotated 90º.
How to solve this?
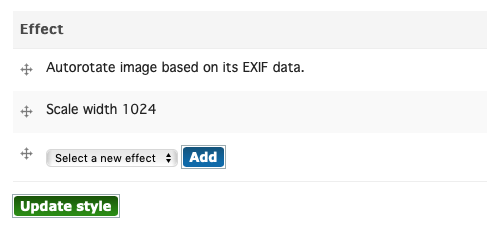
The Imagecache Actions module for Drupal 7 to the rescue, specifically its Imagecache Autorotate sub-module. By installing these, and then adding an autorotate effect as the first operation in an ImageCache style, Drupal will magically auto-rotate the image based on what it finds burned into the EXIF.

If there’s not orientation data in the EXIF, Imagecache Autorotate does nothing, and no images are harmed in the process.
 I am
I am
Comments
Looking forward to your
Looking forward to your future post on your return to iPhone. I did the same last month.
Add new comment