Friend Dave Atkinson sent a helpful note this morning:
I love getting your blog delivered to my inbox, but I note that something in the process makes photos not appear. Error messages on everything but the header.
I checked, and Dave was right: people subscribing to my posts by email have been seeing broken images in most situations. I set out to fix that (friends like Dave don’t come along every day).
The source of the problem was that, in the HTML of the body of my posts, I was inserting images like this:
/sites/ruk.ca/files/onetweet.jpg
In the normal course of affairs that’s fine: because the HTML is on a page already on ruk.ca, browsers are smart enough to know “that image onetweet.jpg, I’ll look for that on ruk.ca.”
But outside, in the harsh cruel world of email, no such logic applies, and so the images appear broken.
The solution is to change the images to reference the complete absolute URL, rather than just the relative path, like this:
https://ruk.ca/sites/ruk.ca/files/onetweet.jpg
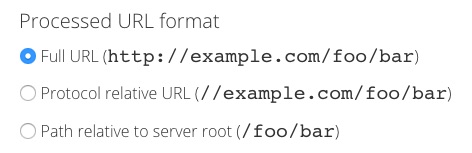
Fortunately there’s a Drupal module called Pathlogic that does exactly that. And it was easy to set up. I just installed the module, enabled it, and then set it to use the “Full URL,” like this:

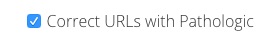
Finally, on the Text Format setting–Full HTML–that I use for my post body field, I checked the “Correct URLs with Pathlogic” setting:

And now the URLs, both here on the blog and in the RSS feed (which is what drives the email subscription system, via MailChimp) work in any context.
 I am
I am
Comments
I might point out that all of
I might point out that all of my problems are Dave Atkinson problems.
Add new comment