Everything old is new again.
Remember when the iPhone first launched, without any support for third-party apps. The solution from Apple? Web apps, running in the browser.
Here’s what Steve Jobs said then:
The full Safari engine is inside of iPhone. And so, you can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. They can make a call, they can send an email, they can look up a location on Google Maps.
And guess what? There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today. So developers, we think we’ve got a very sweet story for you. You can begin building your iPhone apps today.
Eventually Apple backed away from web apps, the world went “native apps,” and the conventional wisdom was that web apps were old-school.
A decade later, and web apps are back, with the push this time, ironically, coming from Google and its focus on the newly-rebranded progressive web apps.
Which are really just “web apps” as we used to know and love them, with some additional sauce that allow them to be more tightly integrated into the OS and a new “service worker” features in the browser that make things like caching easier.
Jeremy Keith started his own exploration of service workers two years ago, documenting his progress as he went along, and this proved, for me, a useful starting point for my own work in this regard. Google’s own documentation is a good, albeit Chrome and Android-specific, supplement to this.
And that’s an important point to highlight, from two directions: a lot of what’s interesting about progressive web apps, at least right now, is interesting only on Android devices; apparently there’s a long-term plan to introduce service workers into mobile Safari at some point, but it’s not there right now. But, in the end, that’s okay, because the “progressive” part means “these apps will still work in any old browser.”
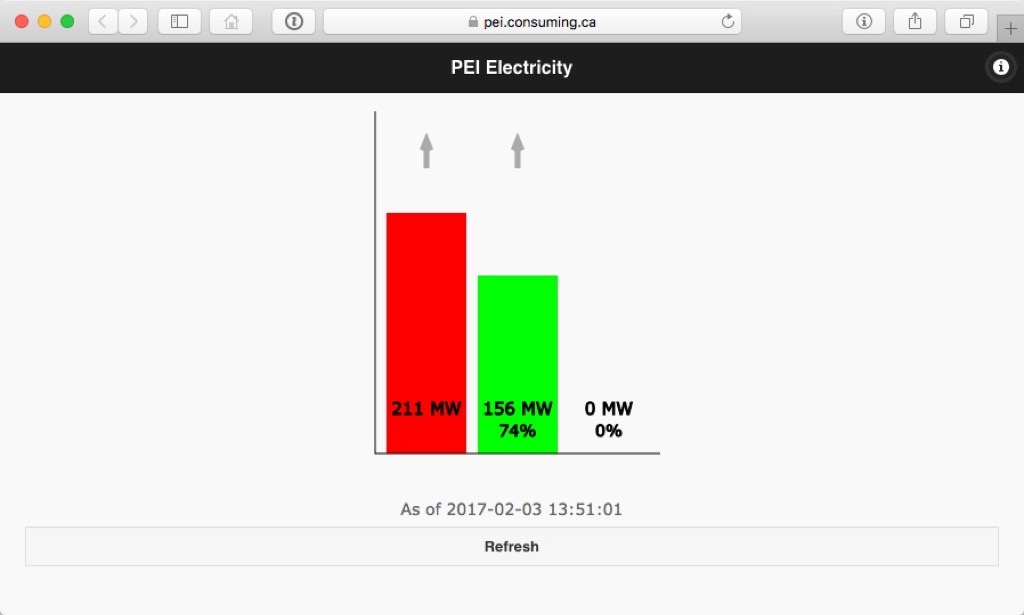
My own playground for experimenting is the pei.consuming.ca site, a simple bar graph with live data on Prince Edward Island’s electricity load and generation. I’ve added primitive service worker support to that site, as well as a manifest.json that contains the metadata required to support the “add to home screen” operation on Android.
On an Android phone with a recent Chrome, with an additional setting turned on, here’s what that “add to home screen” process looks like in its newly-improve fashion:
First, I open up Chrome and enter the URL pei.consuming.ca:

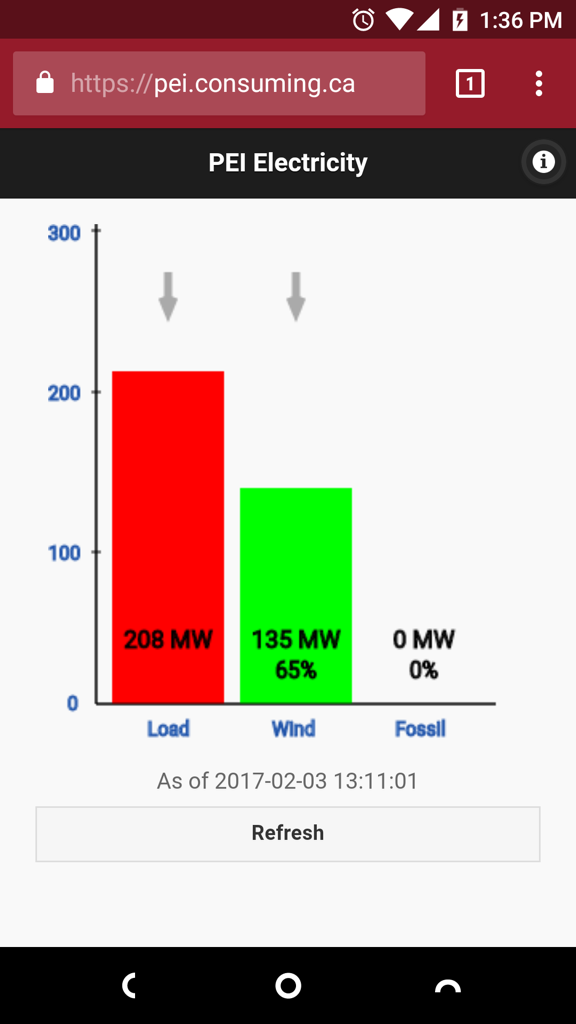
The site loads in the browser as expected, and looks like this:

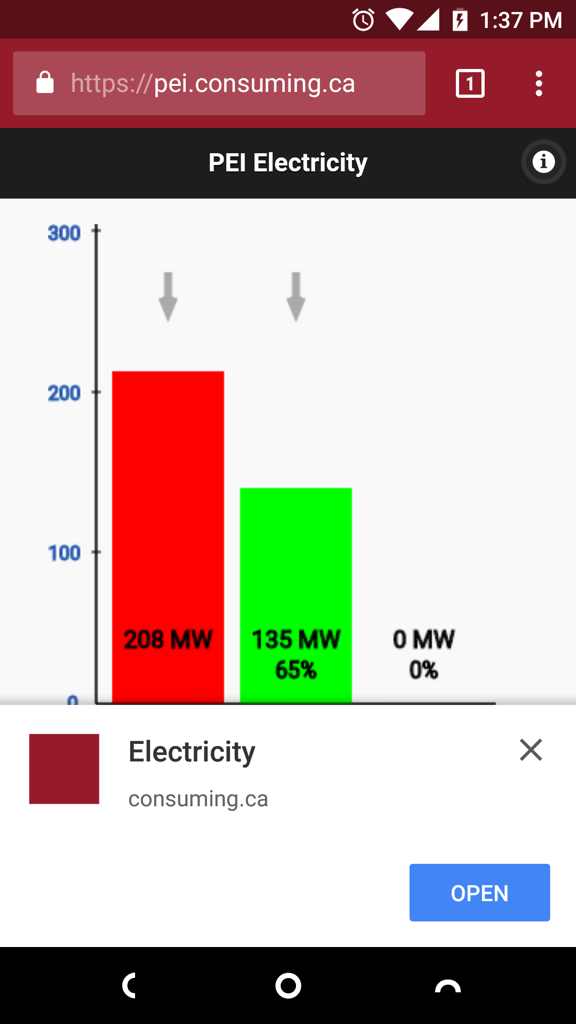
If I then touch the “three dots” menu in the top-right corner of Chrome and select “Add to home screen,” there’s a new style dialog that looks like this:

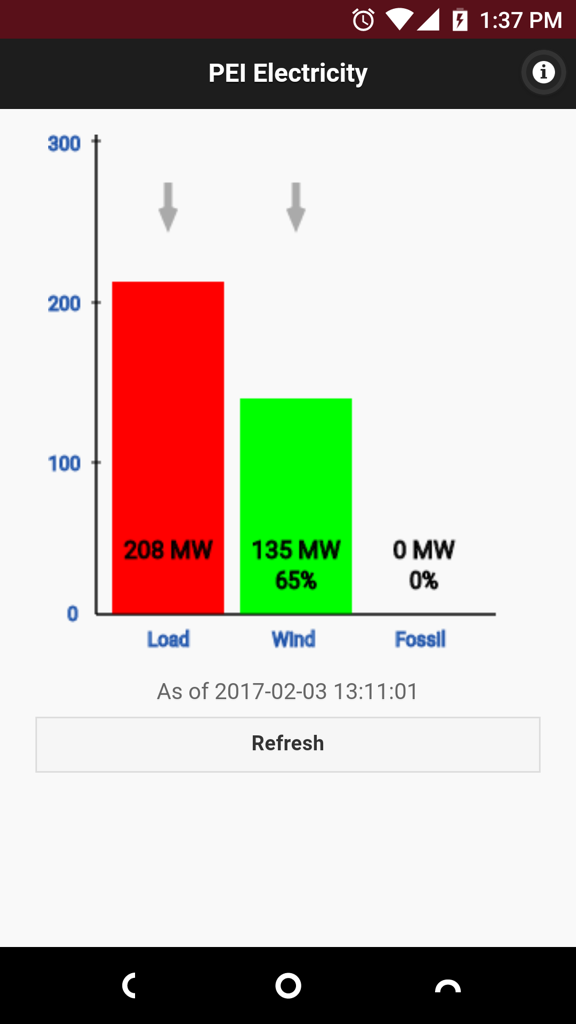
The icon displayed in that dialog is the one I defined in the manifest.json file, and the title is the short_name defined there (this is a great addition, as real estate for home screen app names is often a lot shorter than you want to use for a website title). Notice, as well, the new “Open” button; tap that and I see the “app” version of the site:

There’s no difference between this and the “browser version” other than the absence of an address bar; indeed, this is the “browser version” inasmuch as the same Chrome that is “the browser” is also rendering the app.
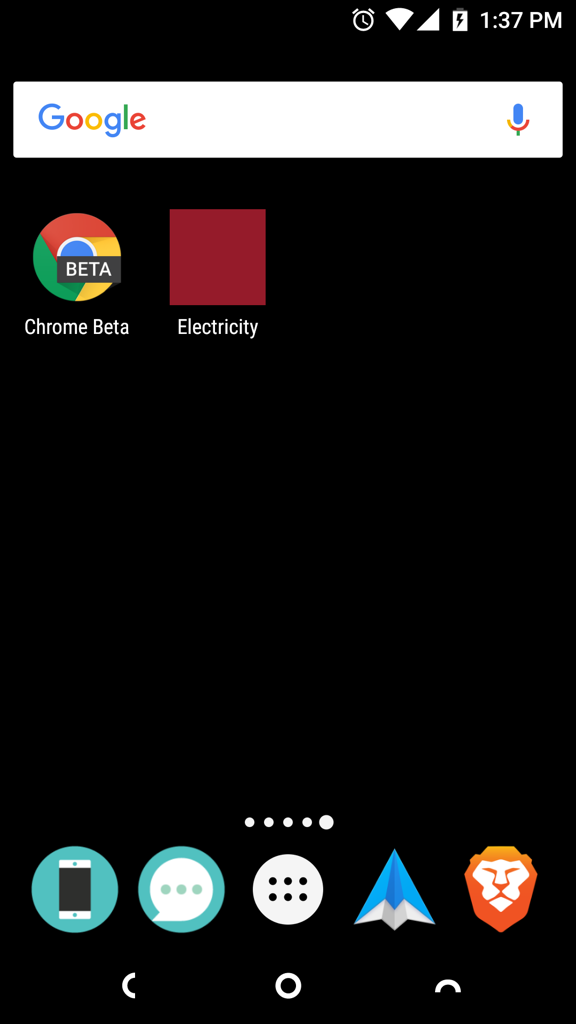
Another thing that’s recently been updated is that web apps added to the home screen in this way have been elevated to become “first order” apps within the OS. This means that they not only appear as icons on the home screen:

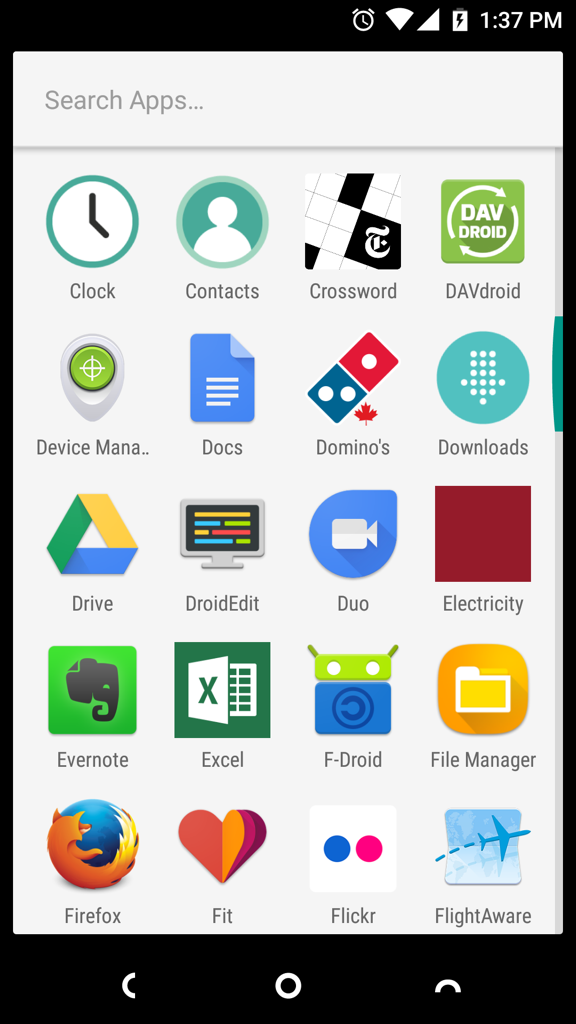
they also appear in the Android “app drawer” along with all other apps:

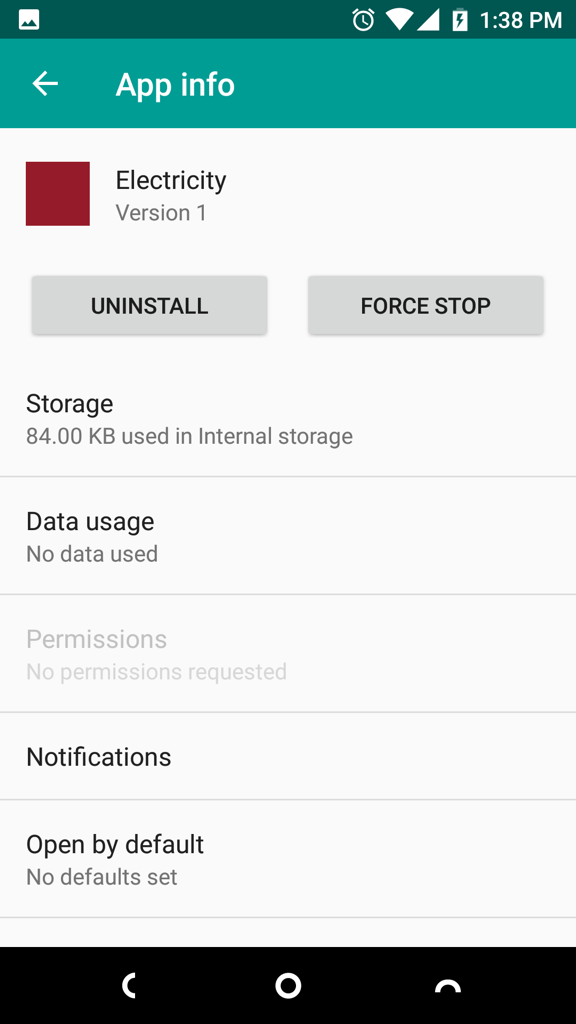
And they appear in the “Apps” section of the Android settings, again like any other app:

All this–and here’s that “progressive” aspect–this “app” is still just a regular old website that, for example, loads just fine in Safari on my MacBook Air:

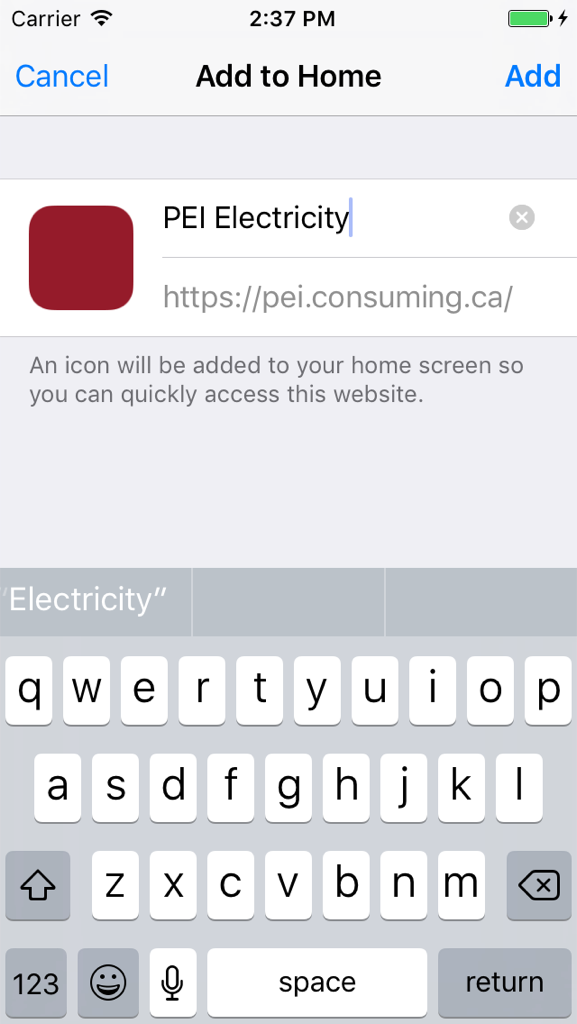
And, as one has always been able to do, I can put it on the home screen of an iOS device too:

I’m happy to see Google putting some effort here, as it’s been my experience that an open web is a better web, and the lower the barrier to entry for app-creation the better. We’ve all spent enough time buried inside the labyrinth of Cordova (née PhoneGap) and its mess of plugins (followed by the equally labyrinthine process of putting web-apps-wrapped-in-native-clothing into the various app stores) to know there had to be a better way.
I hope that, at least in part, this is that better way.
 I am
I am
Comments
If You Were Doing this have
If you were doing this have you finished or done your sign for Saturday's Silent Walk?
Not yet. I guess I should
Not yet. I guess I should work on that now, shouldn’t I!
(No subject)
Where's Hillary "Stronger
Where's Hillary "Stronger Together, I'm With Her"?
Where's Reinvented Inc., The Old Farmers Almanac, Yankee Magazine?
Where's Donald Trump "Make America Great Again, I'm Not With Him"? Where's Your Face? It's Making Me Angry
Mine is More Symbolic than
Mine is More Symbolic than just one thing.
and I made it personable to
and I made it personable to you the way I know who you are then you just decide "NO!".
Add new comment