I have largely ignored the move to offer “dark mode” on computers and mobile devices. I got inspired by the post Dark Mode Support in WebKit, and its demonstration of how easy it is to add dark mode support to a website via CSS, and I have implemented it here.
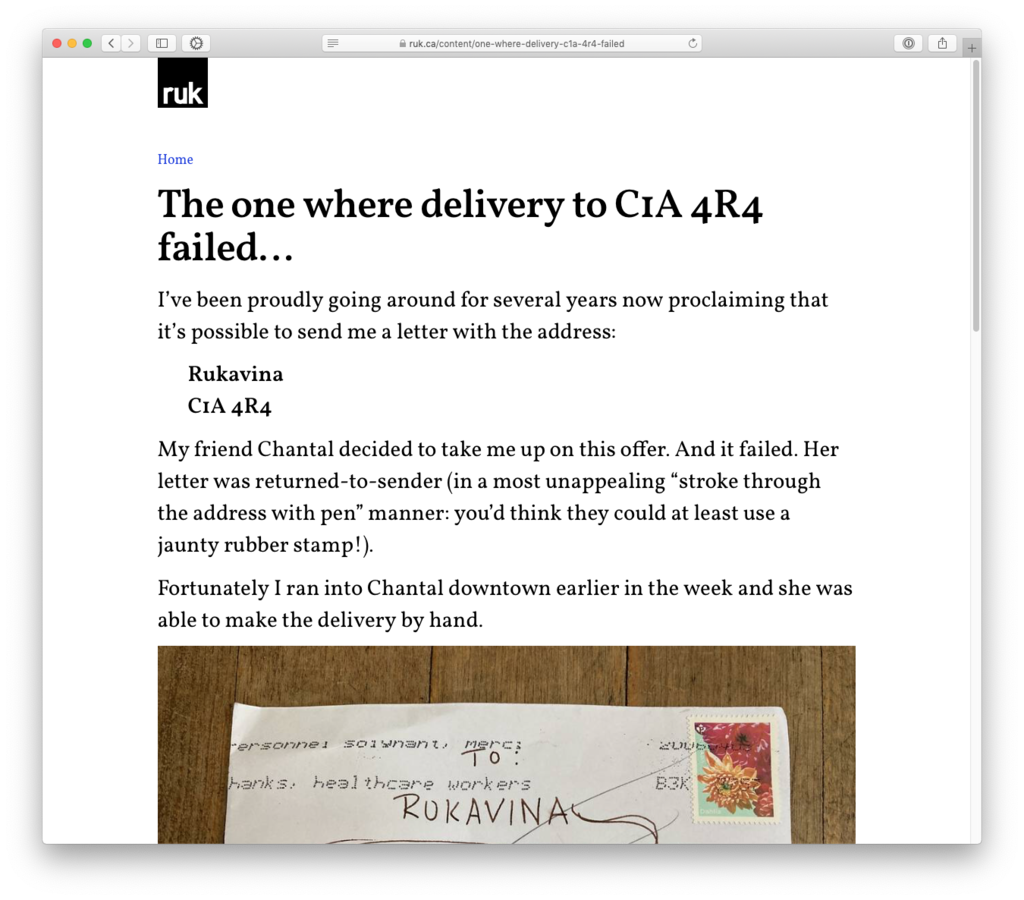
If you’re using a regular old web browser on a regular old computer without dark mode support (or without dark mode enabled), you’ll see this website as you always have:

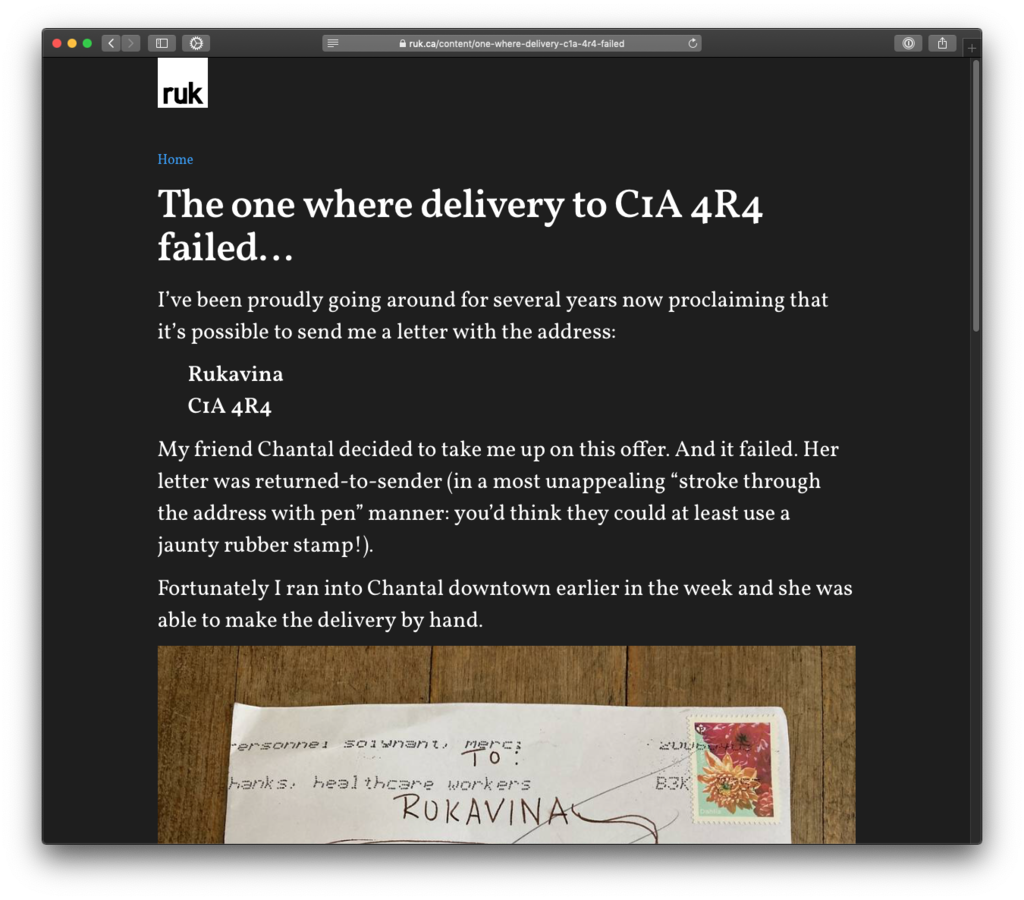
If you enable “dark mode,” though, you’ll see it it lovely white-on-black:

While I’ve left “light mode” turned on for my desktop, I much prefer browsing this site in dark mode on my iPhone, and so that’s what I’ve got it set to there.
 I am
I am
Comments
Looks great in dark mode in
Looks great in dark mode in Reeder!
After having everything on my
After having everything on my laptop in dark mode for about 8 months I have now switched my software back to light mode this weekend. It feels refreshing. Maybe it's like those experiments on factory floors, more daylight , less daylight, all improved productivity because the change expresses attention being paid to working conditions (or that you're being watched)
Add new comment